主场景—场景跳转
概述
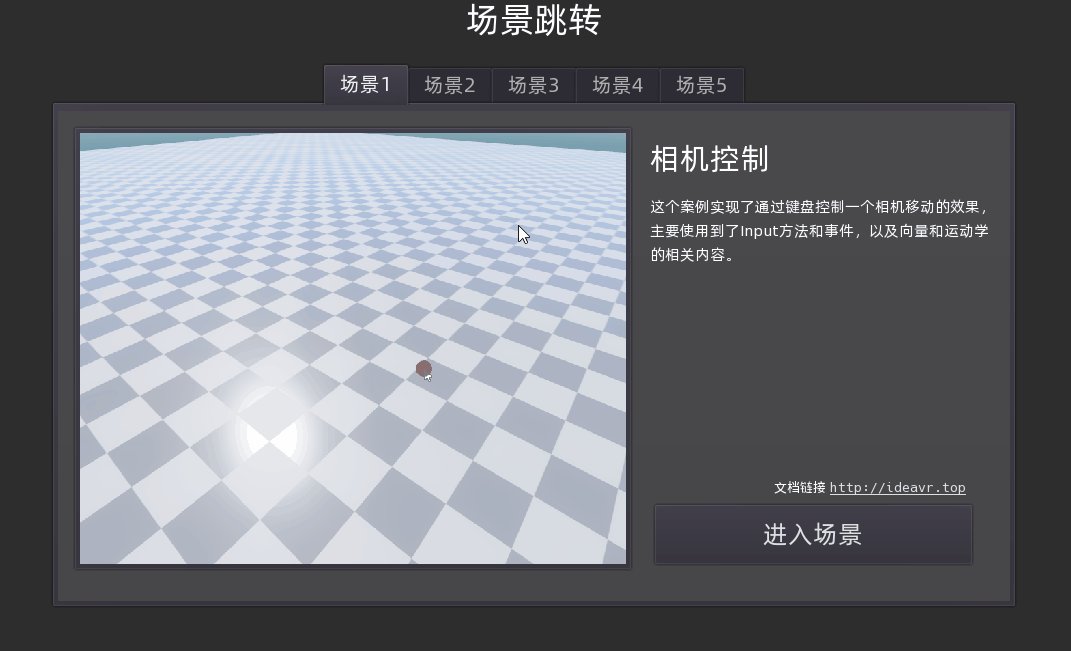
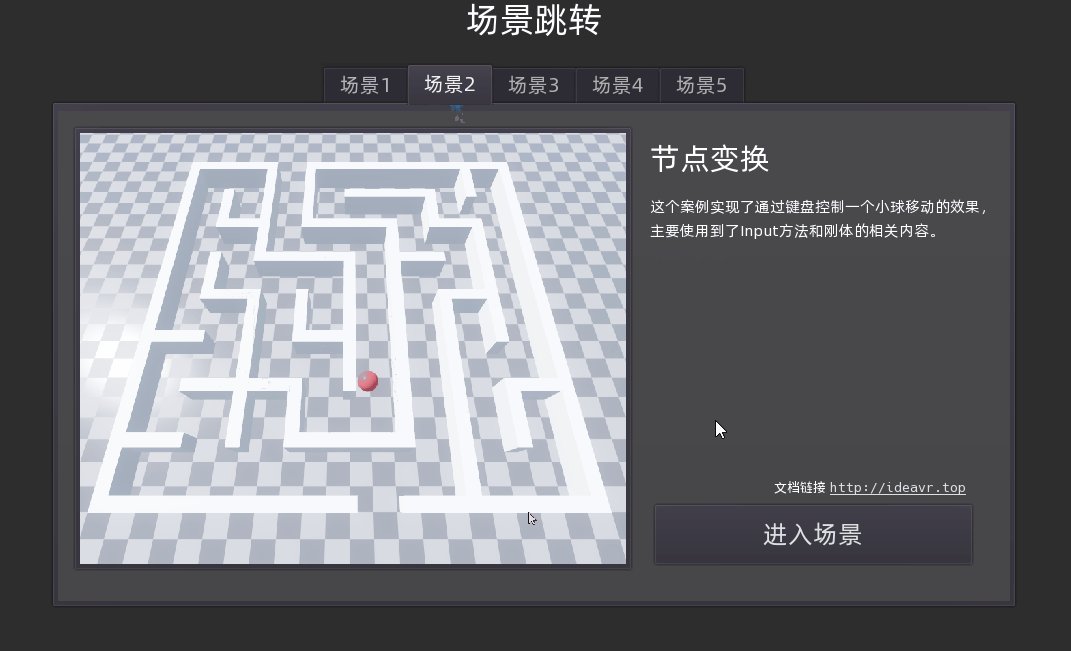
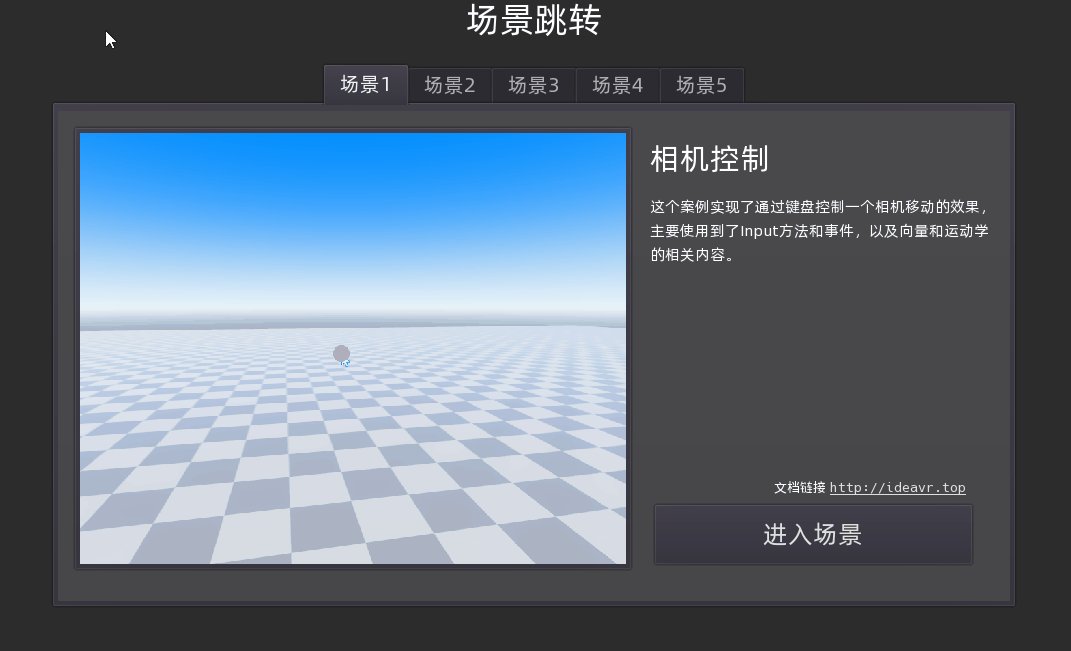
这个案例搭建了一个主界面,通过这个界面可以跳转到项目中其他各场景中,并创建一个返回主场景的按钮,这个按钮作为单例加载,无论在那个场景中都可以通过这个按钮返回主场景。完整的项目介绍请见应用教程。

场景准备
主场景
创建一个2D场景,命名为”主场景.scene“。使用UI组件的节点搭建场景,UI相关内容请参阅用户界面系统。场景结构图如下:

预览效果如下:

”返回按钮“场景
创建一个2D场景,命名为”返回按钮.scene“,在项目设置->自动加载中,将这个场景添加到自动加载,这样该场景将会始作为一个单例,始终存在于场景树中,自动加载页面打开方式如下:

自动加载场景的设置方法如下:

设置完成后,运行任意一个场景,查看节点树的远程栏,可以看到一个”返回按钮“节点已经添加到顶部:

脚本实现
主场景.is
创建变量
为主场景根节点创建脚本,命名为”主场景.is“,使用preload方法预加载各个场景,储存在变量中
var scene1 = preload("res://场景/场景1/相机控制.scene")
var scene2 = preload("res://场景/场景2/节点变换.scene")
var scene3 = preload("res://场景/场景3/数据更新.scene")
var scene4 = preload("res://场景/场景4/动态创建节点.scene")
var scene5 = preload("res://场景/场景5/小地图.scene")
info
在场景4—动态添加节点中,使用到了load方法加载文件系统中的场景,preload与load的区别是加载时机不同,preload方法会在运行场景时立即进行加载,load方法只在执行到load方法所在的语句时才进行加载。
连接信号
将跳转按钮和链接按钮的pressed信号连接到脚本中
跳转到不同场景
点击跳转按钮时,通过场景选择标签页的当前页判断要跳转到的场景,使用SceneTreee中的change_scnen_to方法实现跳转
func _on_跳转按钮_pressed():
match get_node("场景选择").current_tab:
0:
get_tree().change_scene_to(scene1)
1:
get_tree().change_scene_to(scene2)
2:
get_tree().change_scene_to(scene3)
3:
get_tree().change_scene_to(scene4)
4:
get_tree().change_scene_to(scene5)
跳转到官网
点击链接按钮时,使用OS单例为链接按钮实现跳转到官网的功能
func _on_链接按钮_pressed():
OS.shell_open(get_node("文档链接/链接按钮").text)
返回按钮.is
为单例场景的根节点创建脚本,命名为“返回按钮.is”在返回按钮中实现返回主场景的逻辑
extends Control
var main_scene = preload("res://场景/主场景/主场景.scene")
func _on_按钮_pressed():
get_tree().change_scene_to(main_scene)
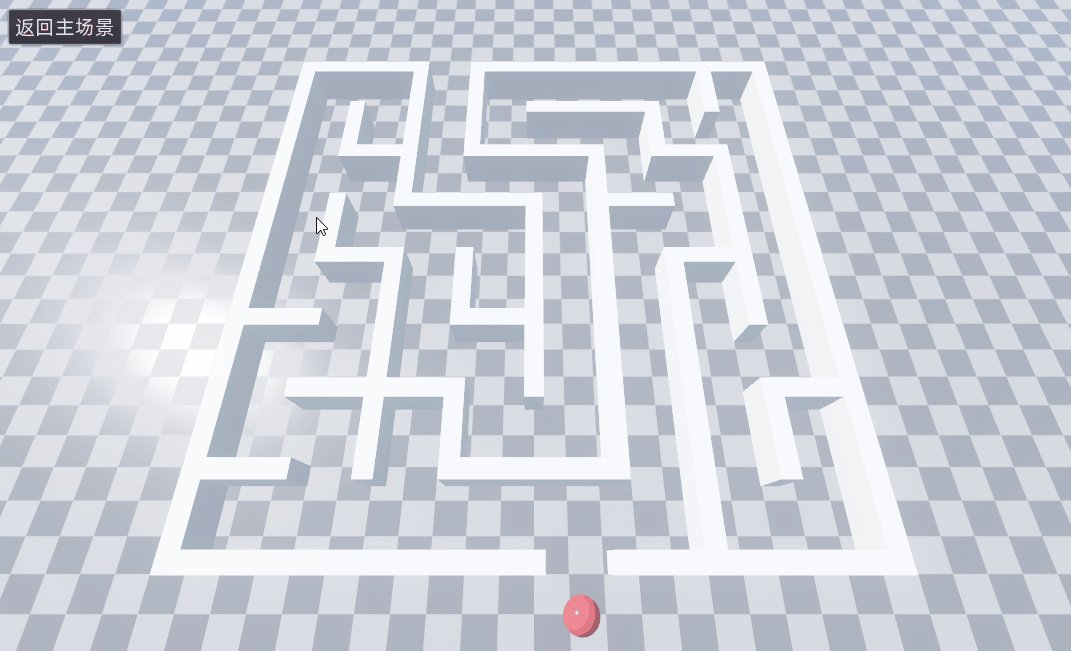
运行场景,可以通过主界面选择场景标签,点击跳转按钮后跳转对应场景,进入其他场景后,界面上会出现一个按钮,点击按钮可以返回主场景。
info
在UI界面中,后创建(位于节点树下方)的节点会显示在先创建(位于节点树上方)的节点的上层,自动加载的场景会最先加载,出现在场景树最顶端,因此会被主场景的UI界面遮挡,从而在主场景中不可见,而当跳转到3D场景中时,没有2D的节点可以遮挡按钮,按钮显示于左上角。