交互编辑器
概览
为了让静态的三维场景具备互动性和趣味性,IdeaXR支持通过可视化脚本来实现常用的交互逻辑,同时也支持代码语言(IVRScript脚本)实现复杂功能的二次开发。
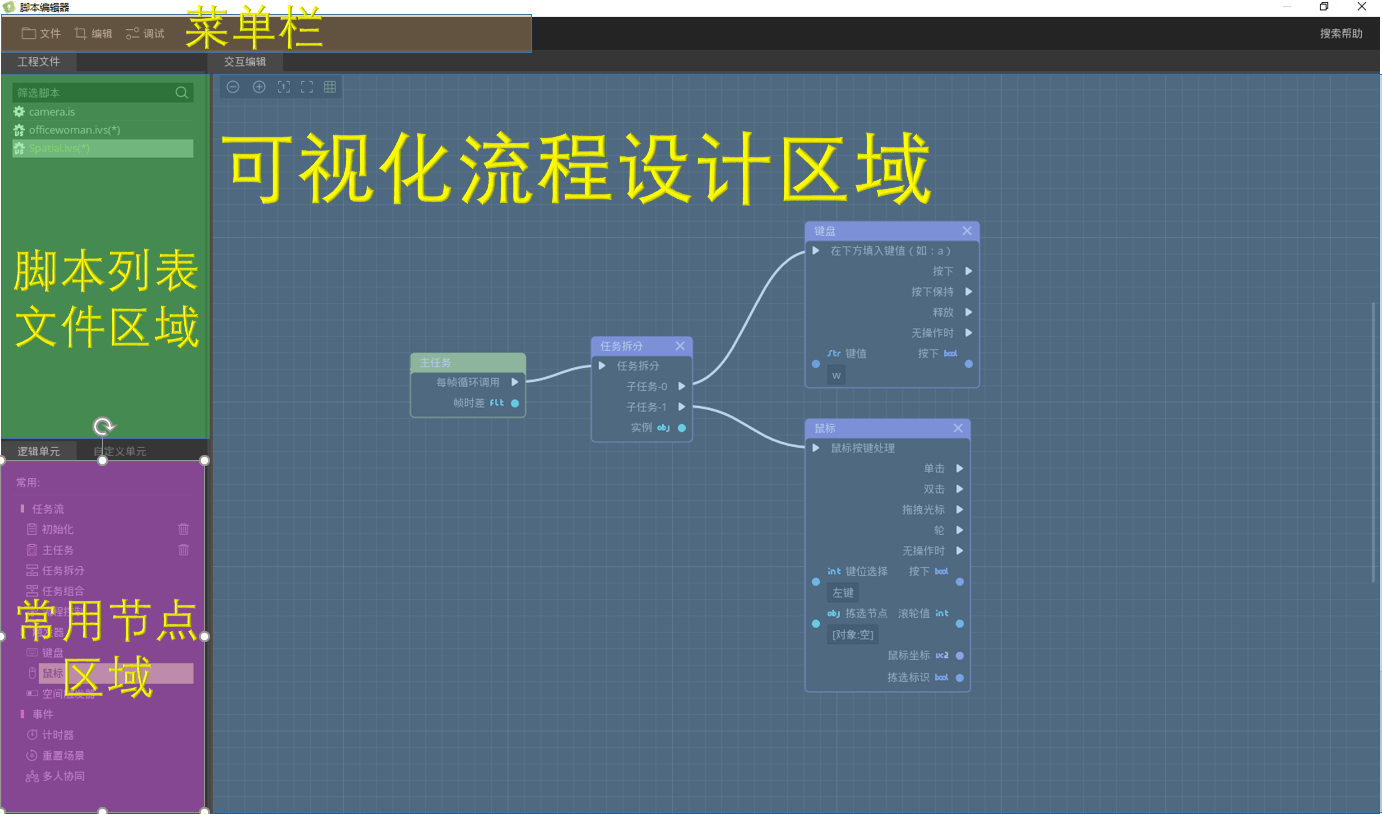
界面布局
脚本编辑器的基本布局如下:

创建脚本
脚本是通过挂载在场景树节点上运行的。你可以在一个节点上创建脚本,创建后脚本则默认挂在到该节点上,也可以直接创建脚本文件,再把它拖入到场景中的某个节点上发挥作用。
创建入口
- 1.在节点上创建脚本 选择节点后,点击上方的添加脚本按钮;或通过节点上的右键菜单-添加脚本
- 2.直接创建脚本文件 点击脚本编辑器的菜单栏,选择“文件”->“新建脚本”后开始创建脚本;获通过文件面板的右键菜单-新建脚本
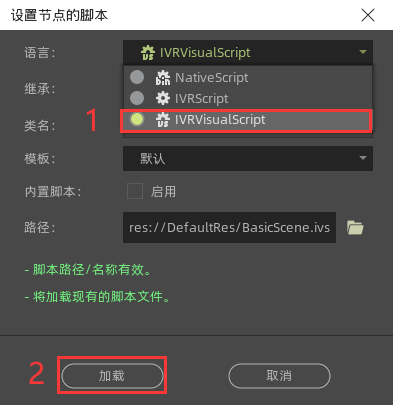
选择脚本类型
在弹出窗口中选择IVRVisualScript即为可视化脚本,IVRScript则是代码脚本。

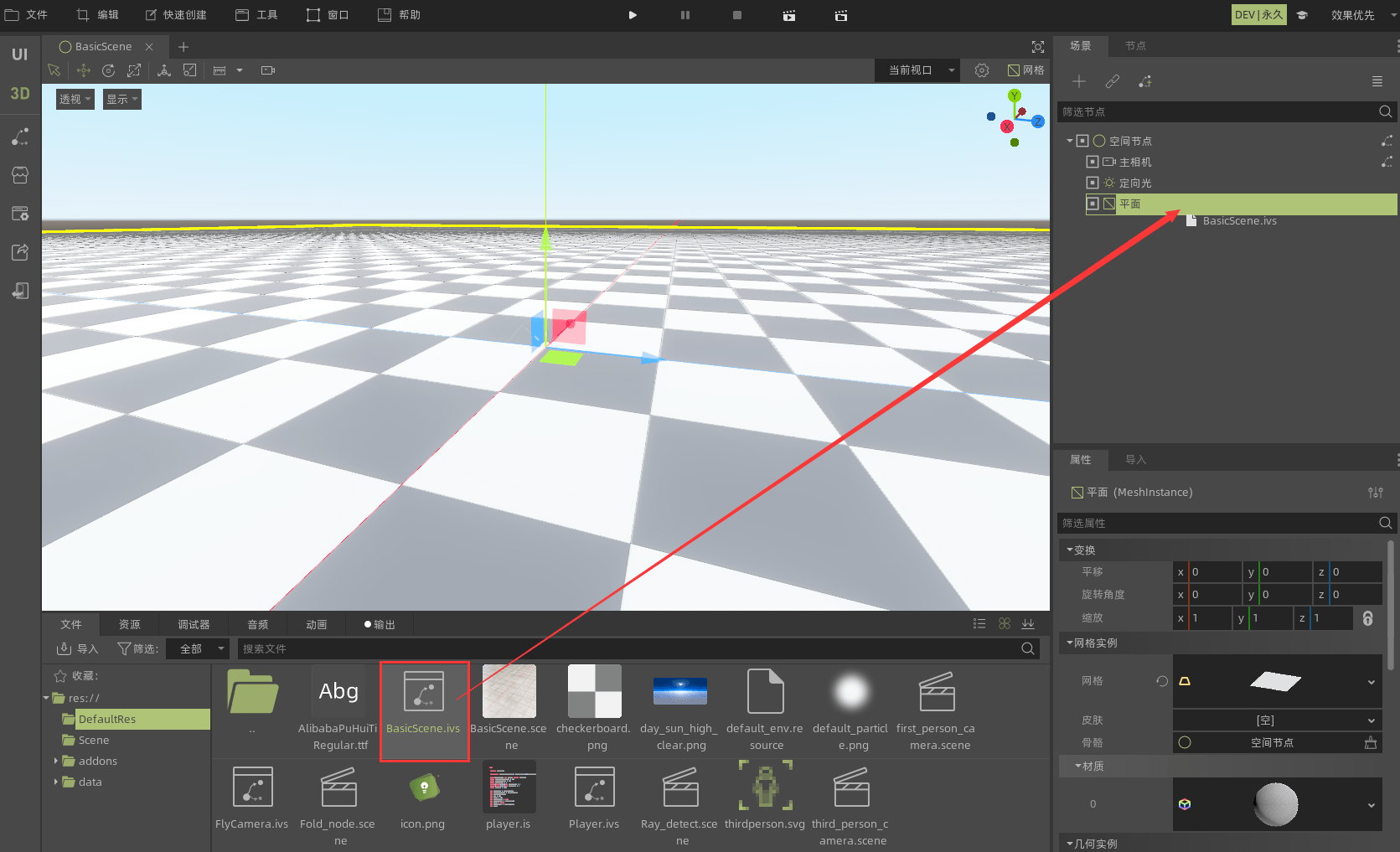
使用哪种创建方式,我们都可以在文件面板中找到创建好的脚本,并把它拖到任意想要挂载的节点上:

本章我们将主要介绍可视化脚本的用法。
📄️ 可视化脚本简介
概述
🗃️ 常用逻辑单元
4 个项目
🗃️ 基础应用
5 个项目