滚动条
概述
滚动条提供了一个可拖拽的控件,并在拖拽时返回一个当前值。分为水平滚动条和垂直滚动条。
节点用法
属性
滚动条的常用属性如下:
- 自定义步幅:在滚动条获得焦点时,按下键盘方向键的左/右键时,滚动条滚动的长度。
- 最大/最小值:滚动条滚到到起点/终点时对应的值
- 步长:拖动时每次最小移动的长度
- 值:滚动条当前位置对应的值
信号
scrolling()
滚动条滚动时发出
交互制作
以下步骤实现了一个水平滚动条滚动时,按钮的水平位置从0~100变化
创建一个2D场景,在场景中新建一个水平滚动条和垂直滚动条,大小设分别为100×20、20×100,调整到适当位置
新建一个可视化脚本,将两个滚动条的“scrolling()”信号连接到脚本中
按下Ctrl+左键,分别将两个滚动调的“值”属性拖入脚本
将按钮的“位置”属性拖入脚本
搜索并创建”Construct Vector 2XY“方法

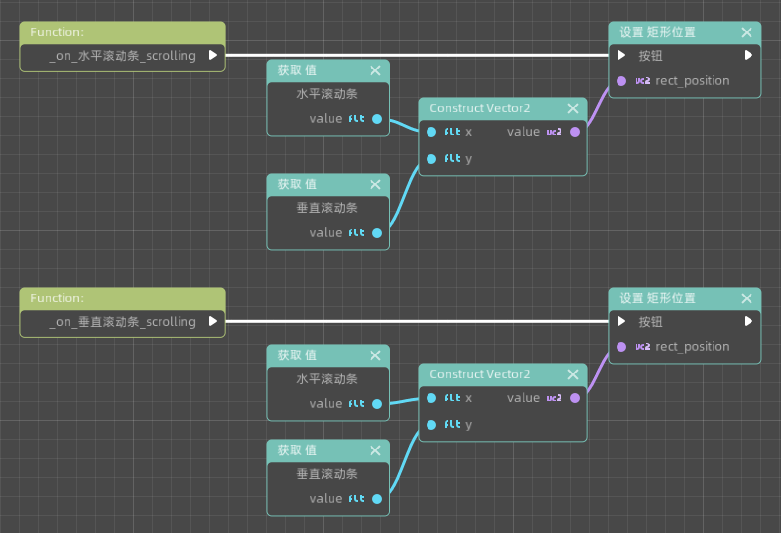
通过复制连接脚本如下图所示

运行场景,实现拖动滚动条,按钮在不同方向上移动的效果