富文本标签
概述
富文本可以包含自定义文本、字体、图像和一些基本格式。该标签会将这些以内部标签堆栈的形式进行管理。它还可以适应给定的宽度/高度。
节点用法
属性
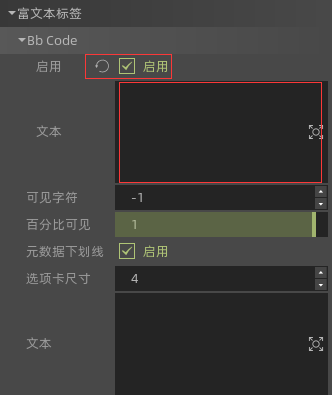
要使用带格式的富文本标签实现自定义文本,首先需要启用属性栏中的“Bb Code”,然后在Bb Code下的文本框输入BbCode语法的文本,否则将只能使用普通文本格式。写入这个属性将触发对特殊标记的解析,从而按要求对文本进行格式化。

Bb Code
Bb Code的语法是通过两个完整中括号将需要设置格式的文本包含在其中间,中括号内是格式的类型。例如:输入一个[color=blue]蓝色[/color],将会在画布的富文本标签中看到带有颜色的文字。
常用Bb Code语法如下:
| 命令 | 标签 | 描述 |
|---|---|---|
| 加粗 | [b]{text}[/b] | 使得 {text} 呈现粗体. |
| 斜体 | [i]{text}[/i] | 使得 {text} 呈现斜体. |
| 下划线 | [u]{text}[/u] | 使得 {text} 呈现下划线. |
| 删除线 | [s]{text}[/s] | 在 {text} 上显示删除线。 |
| 代码 | [code]{text}[/code] | 使得 {text} 使用代码字体(通常为等宽字体)。 |
| 居中 | [center]{text}[/center] | 使得 {text} 水平居中. |
| 右对齐 | [right]{text}[/right] | 使得 {text} 右对齐. |
| 填充 | [fill]{text}[/fill] | 使{text}填充RichTextLabel的宽度. |
| 缩进 | [indent]{text}[/indent] | 增加 {text} 的缩进级别. |
| URL | [url]{url}[/url] | 显示 {url},文字带有下划线并且可以点击。必须在“meta_clicked”信号中处理,点击才会生效。参阅 超链接。 |
| URL(引用) | [url=<url>]{text}[/url] | 使 {text} 引用 url(下划线并可点击)。必须在“meta_clicked”信号中处理,点击才会生效。参阅超链接。 |
| 图片 | [img]{path}[/img] | 插入由资源路径 {path} 所指示的图片. |
| 调整大小后的图片 | [img=<width>]{path}[/img] | 插入由资源路径 {path} 所指示的图片, 并指定其宽度(保持宽高比). |
| 调整大小后的图片 | [img=<width>x<height>]{path}[/img] | 插入由资源路径 {path} 所指示的图片, 指定其宽与高. |
| 字体 | [font=<path>]{text}[/font] | 为 {text} 内容设置自定义字体, 字体由 path 指定. |
| 颜色 | [color=<code/name>]{text}[/color] | 改变 {text} 的颜色, 可以使用颜色名称或十六进制码指定颜色, 如 #ff00ff . |
| 表格 | [table=<number>]{cells}[/table] | 创建一个包含 number列数的表. |
| 单元格 | [cell]{text}[/cell] | 将带有{text}的单元格添加到表格中. |
超链接
以下步骤可以实现再富文本标签中添加一个超链接,并在点击时通过系统浏览器自动跳转到对应位置中:
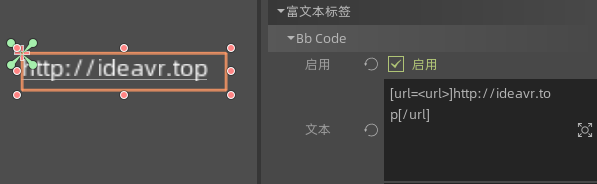
创建一个富文本标签,输入
[url=<url>]http://ideavr.top[/url]
创建一个脚本,将富文本标签的“meta_clicked()”信号连接到脚本中
在弹出的方法中输入:
func _on_富文本标签_meta_clicked(meta):
OS.shell_open(str(meta))
- 运行场景,点击超链接,即可跳转到IdeaXR官网