鼠标拖动UI元素
以发动机案例(作品展示 - IdeaXR)中的UI拖动为例,介绍鼠标拖动UI元素的实现方式。

项目准备
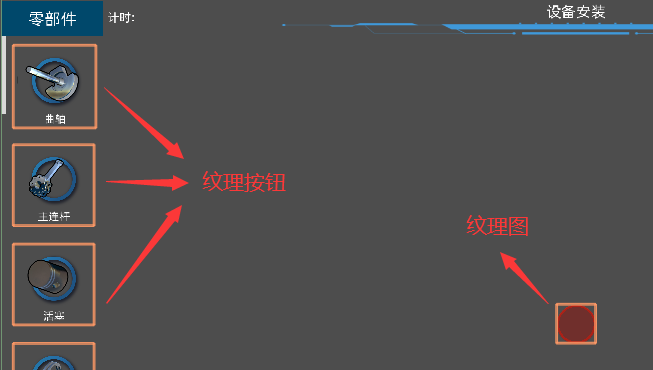
创建交互控件。该UI场景的交互控件主要有两种:纹理按钮和纹理图。左侧的纹理按钮用于实现拖动,使用垂直容器盒进行布局,右侧的纹理图用于判断拖动的目标区域。控件样式可以自行调整。

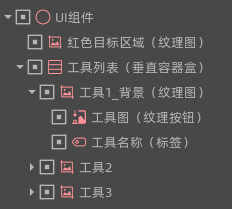
以前三个按钮为例,项目的节点树结构如下:

在需要拖拽的纹理按钮上创建可视化脚本。
交互制作
跟随鼠标移动
引擎内部有一个内置函数“Input”用于获取输入事件,详情代码接口可参考输入示例。可视化中创建方法如下:
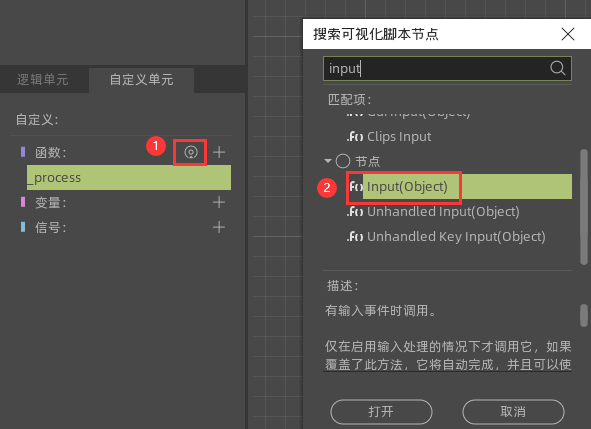
点击自定义单元中的“覆盖现有的内置函数”,搜索并创建“Input(Object)”函数

创建出的_input函数节点中带有一个参数
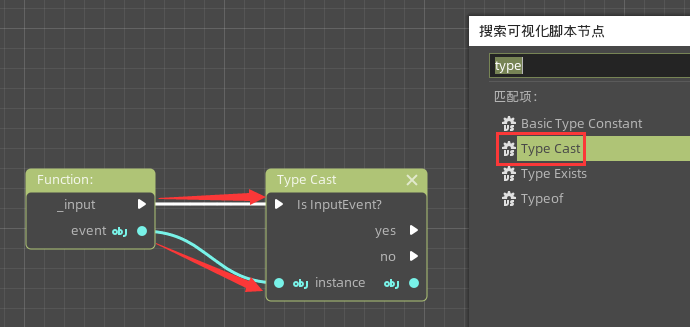
event,这个event即输入事件的通用类,通过这个类可以获取到各种输入event是一个通用类,无法直接获取鼠标相关的事件,因此需要类型转换(Type Cast),右键搜索Type Cast函数并创建,和_input函数节点连接
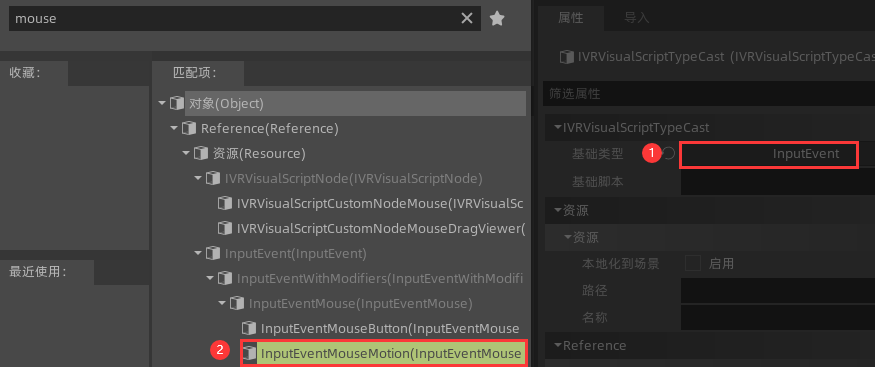
为Type Cast节点指定转换类型,点击Type Cast节点,在属性栏中将“基础类型”修改为
InputEventMouseMotion
这样,Type Cast会在收到鼠标移动事件时,将
event转换为InputEventMouseMotion返回获取鼠标位置,方法是Ctrl+左键拖动Type Cast的返回值,获取它的”Position“属性

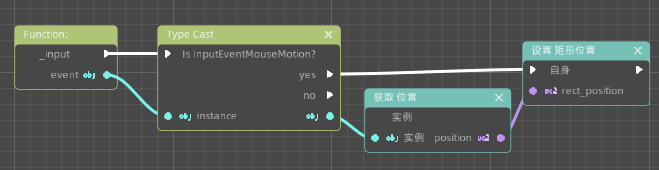
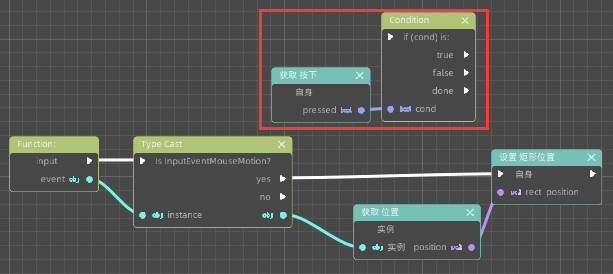
将自身的位置设置为获取到的鼠标位置(自身位置设置节点通过右键搜索
设置 rect position获得),脚本如下图所示
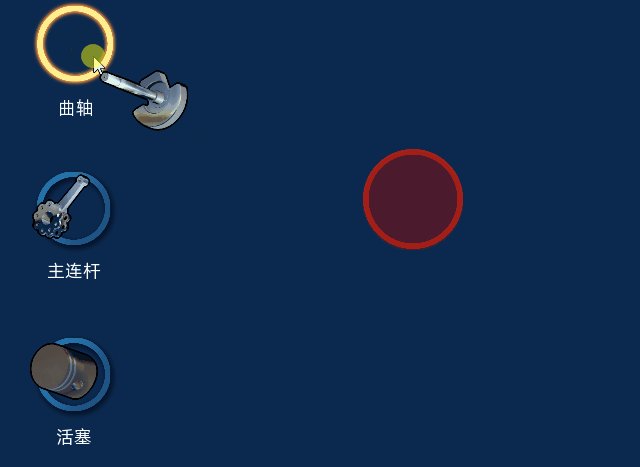
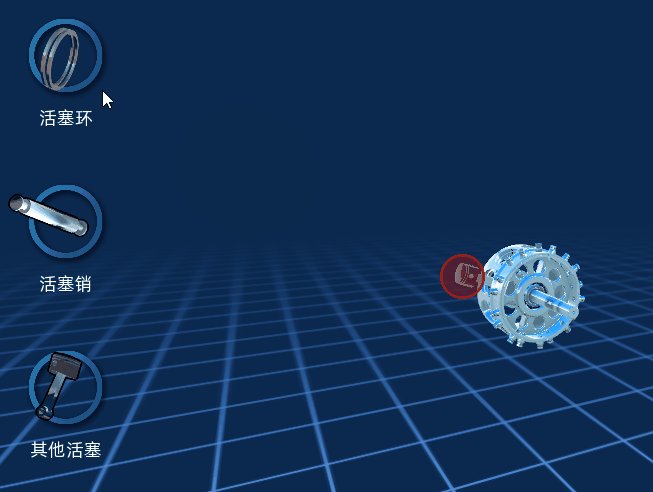
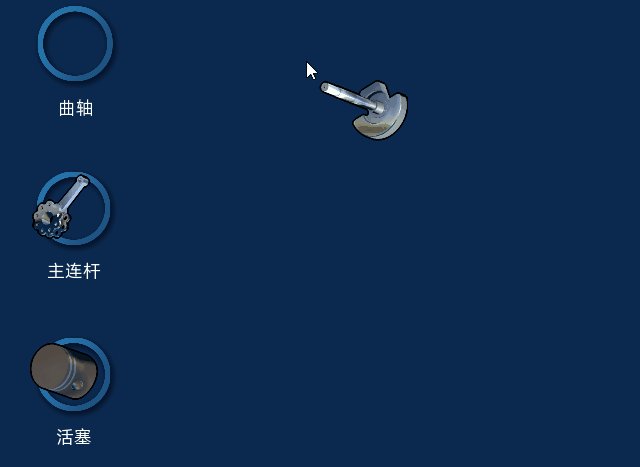
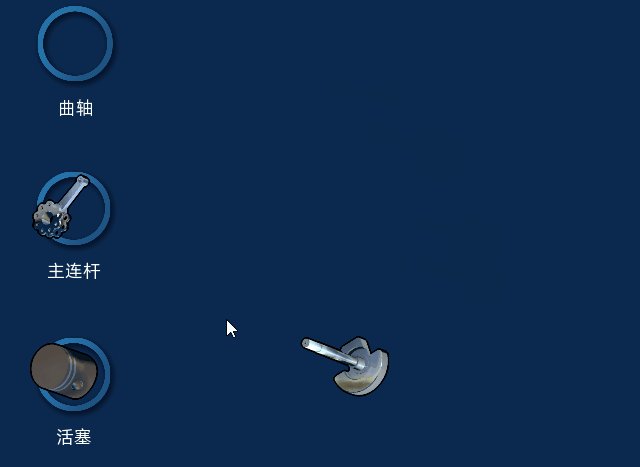
运行后,可以看到按钮跟随鼠标移动的效果

点击时移动
上述步骤实现了按钮一直跟随鼠标的效果,然后只需要添加判断,只在鼠标按下了按钮时再进行跟随,实现方法如下:
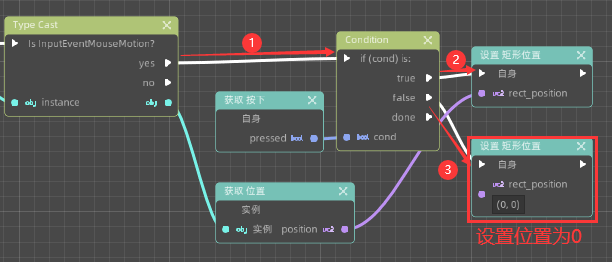
添加一个判断节点,获取按钮的“按下”属性用作判断

将判断为真的情况连接到之前设置跟随鼠标移动的模块上,将判断为假的情况连接到将位置设置为0的模块上

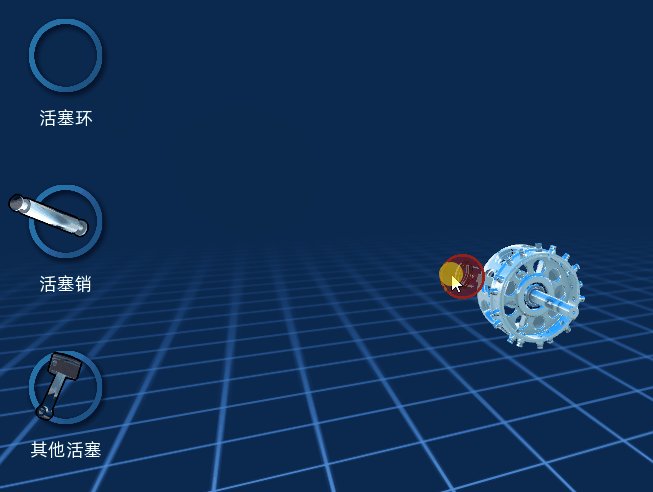
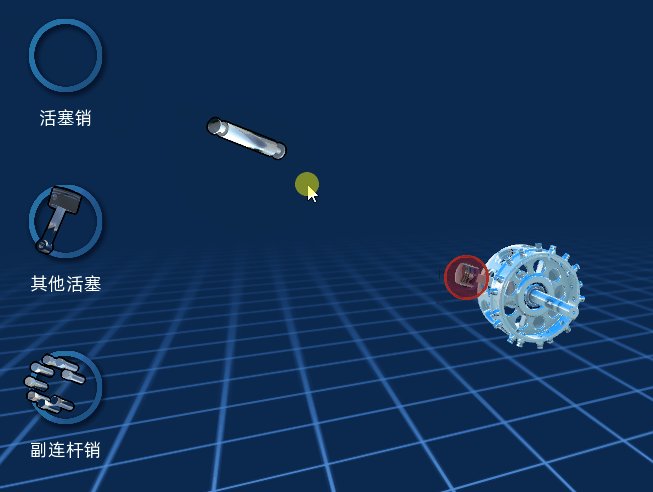
运行效果如下:

拖动到指定区域
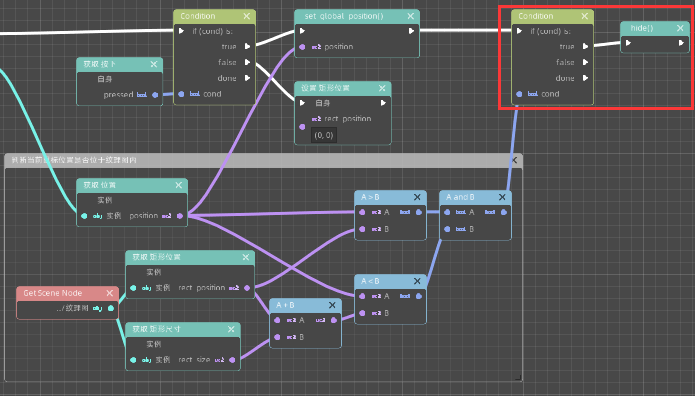
上述步骤实现了一个纹理按钮的拖拽。添加以下步骤,可以实现拖动到指定区域时隐藏纹理按钮的交互:
新建一个纹理图作为目标区域
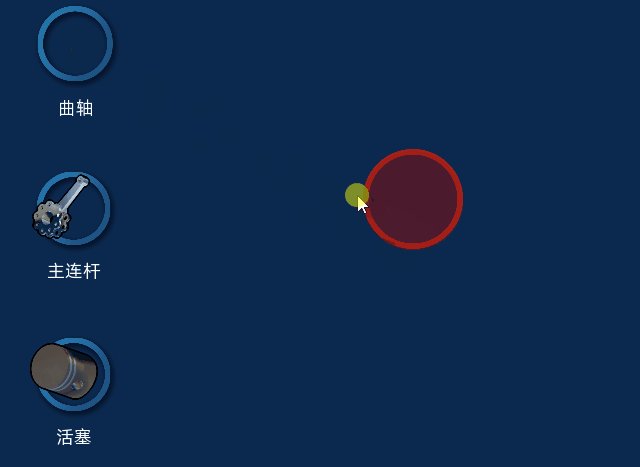
在移动模块后添加一个判断节点,如果判断为真表示按钮已被拖入到目标区域中,连接一个
hide()方法。注释内的内容用于判断鼠标位置是否位于纹理图中
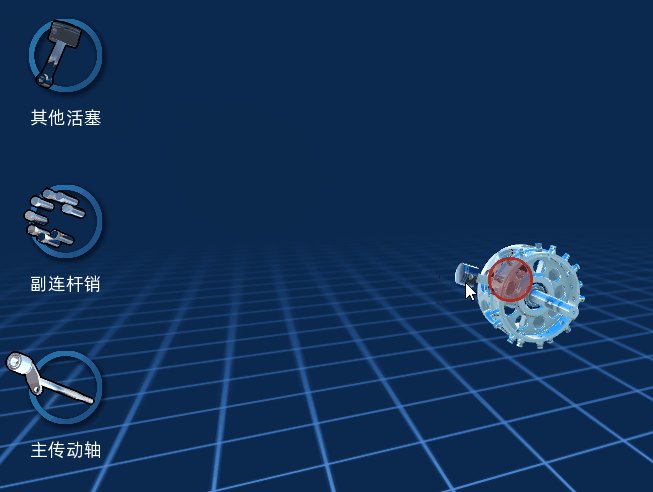
运行效果如下: