用户界面
默认布局
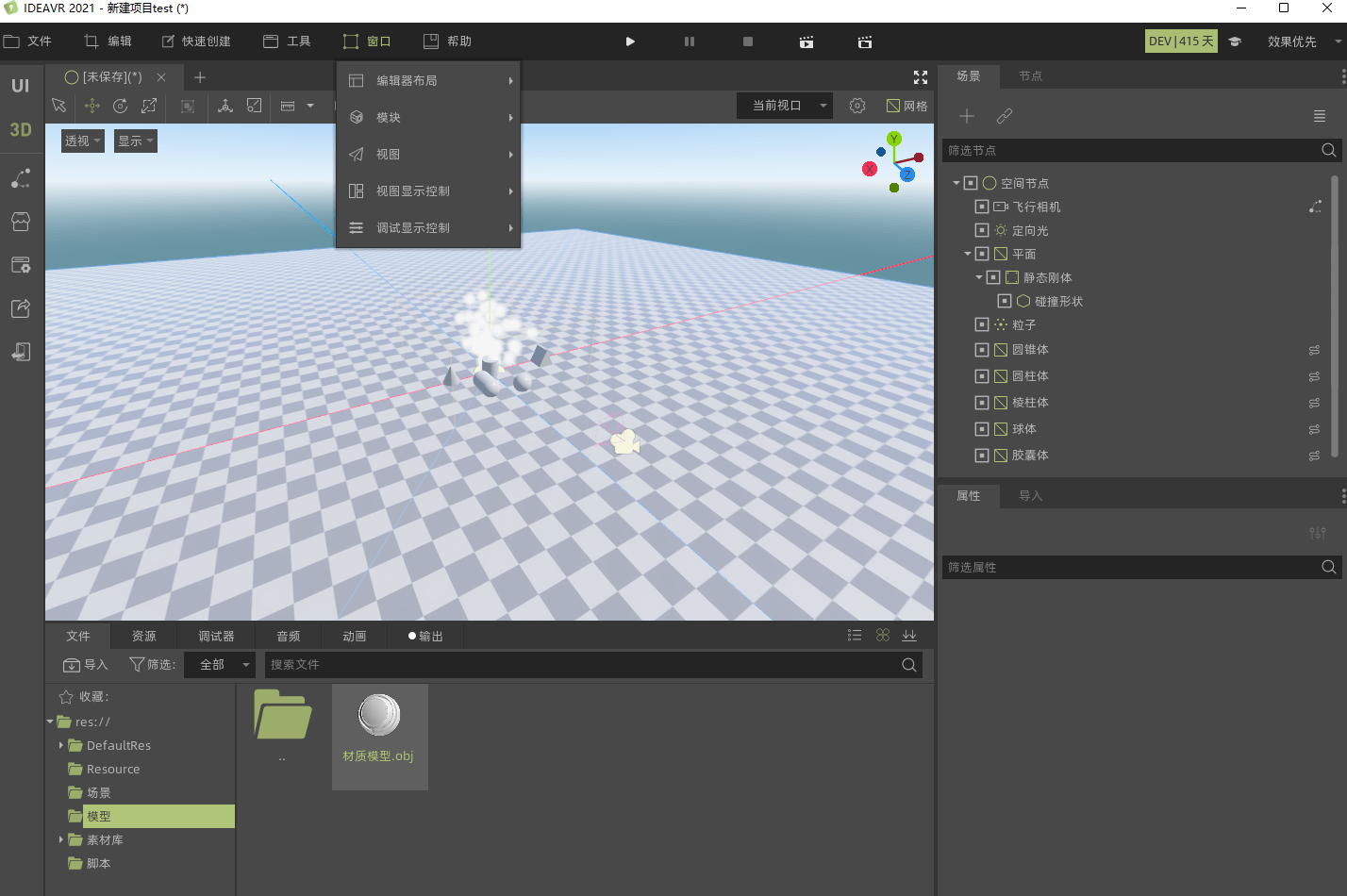
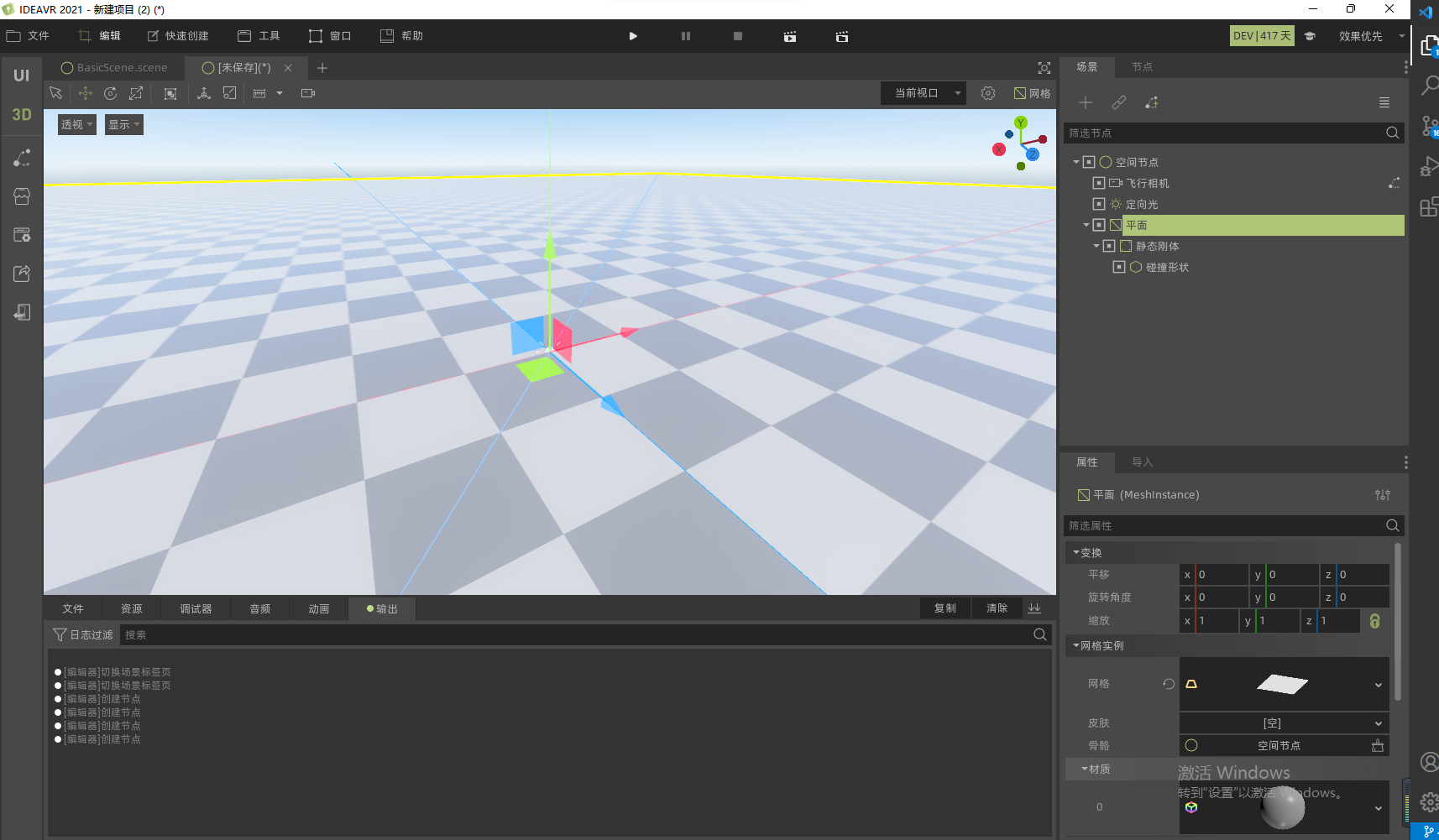
当您打开项目后进入到的IdeaXR编辑器时,会看到这样一个默认的界面,下面会为您介绍默认下编辑器的大致布局。

我们主要将界面分为顶部菜单栏、主视口、快捷图标工作区、场景树(又称层级窗口或者场景管理器)和属性窗口、底部文件系统窗口5个部分。
顶部菜单栏:与其他工具软件在功能和布局上并无太大差别,统筹管理着项目和编辑器的常用设置。
主视口:IdeaXR主视口可以用于编辑2D或3D场景。
快捷图标工作区:工作区可以快速打开常用的功能模块,方便用户进行项目开发。
场景管理器(又称层级窗或):是一个形似树形结构的用于描述场景中每个对象节点的分层文本表示形式。
属性窗口:属性窗口可以管理场景内容(结点或组件资源)的属性,该窗口会显示有关当前所选节点对象的详细信息。
底部文件系统窗口:在底部文件窗口用户可快速导入外部资源,并结合预设资源进行场景的快速搭建、动画制作及项目调试。
在本页我们将为您介绍基本布局和自定义布局,上述相应的各部分您可以跳转到子页中进行一个详细的了解。
提示
IdeaXR正处于快速更新迭代中,可能会由于版本等原因,您的界面布局看起来会有所不同,关于界面布局的调整请参下一节自定义布局。
📄️ 顶部菜单栏
IdeaXR的顶部菜单栏与其他工具软件在功能和布局上并无太大差别,统筹管理着项目和编辑器的常用设置,菜单栏的具体功能我们会在后续内容进行详细介绍。
📄️ 主视口和工具栏
IdeaXR主视口可以用于编辑2D或3D场景。根据正在调整的节点类型,场景视图可在2D和3D视图之间进行切换。3D项目的设计与制作可以在3D场景主视口进行,包括三维场景搭建、动画制作预览、粒子特效制作及材质效果调整等。2D界面效果可以在2D场景视图中进行设计与制作,包括按钮、标签及纹理图的调整。
📄️ 快捷图标工作区
工作区可以快速打开常用的功能模块,方便用户进行项目开发。工作区如图所示,按钮从上到下分别为:UI、3D、脚本编辑器资源商城、项目设置、导出、退出到项目列表(项目设置, 导出, 退出到项目列表 这三个按钮功能与主菜单中一致,放在工作区旨在方便开发人员的使用,在这里不做过多描述。)。
📄️ 场景树和属性窗口
场景管理器(又称层级窗口)
📄️ 底部文件系统窗口
底部文件系统窗口包含文件、资源、调试器、音频、动画及输出等6大功能模块。在底部文件窗口用户可快速导入外部资源,并结合预设资源进行场景的快速搭建、动画制作及项目调试。接下来对每个功能模块进行详细介绍。
自定义布局
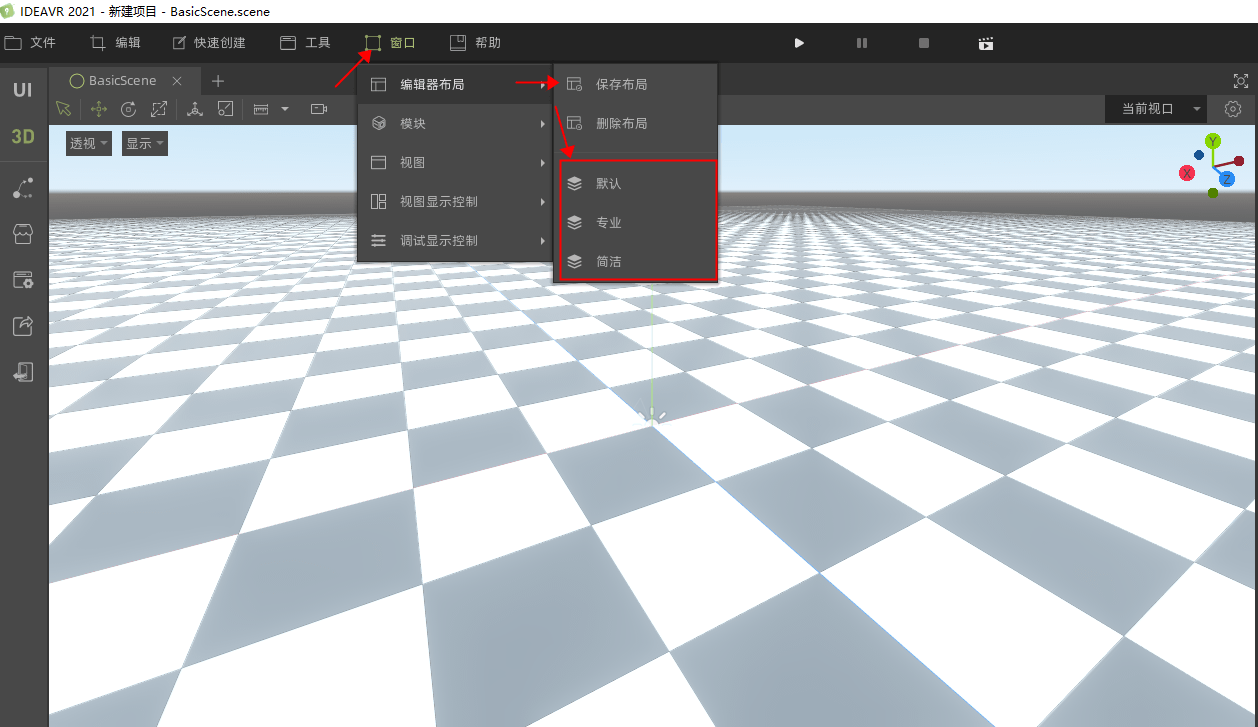
我们默认提供了三种布局方式, 默认布局 , 专业布局 和 简洁布局,您可以根据需要进行选择使用。
默认布局:

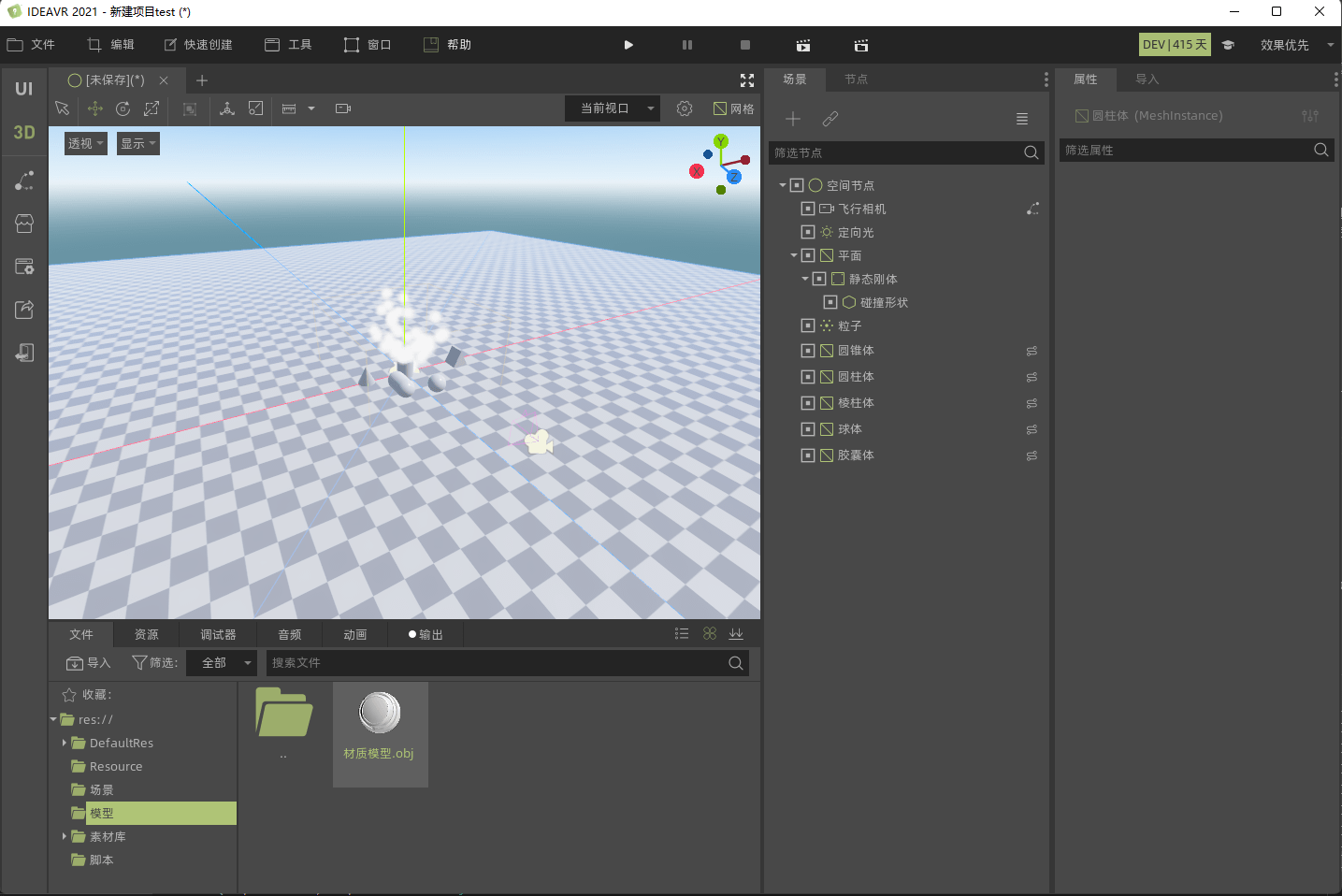
专业布局:

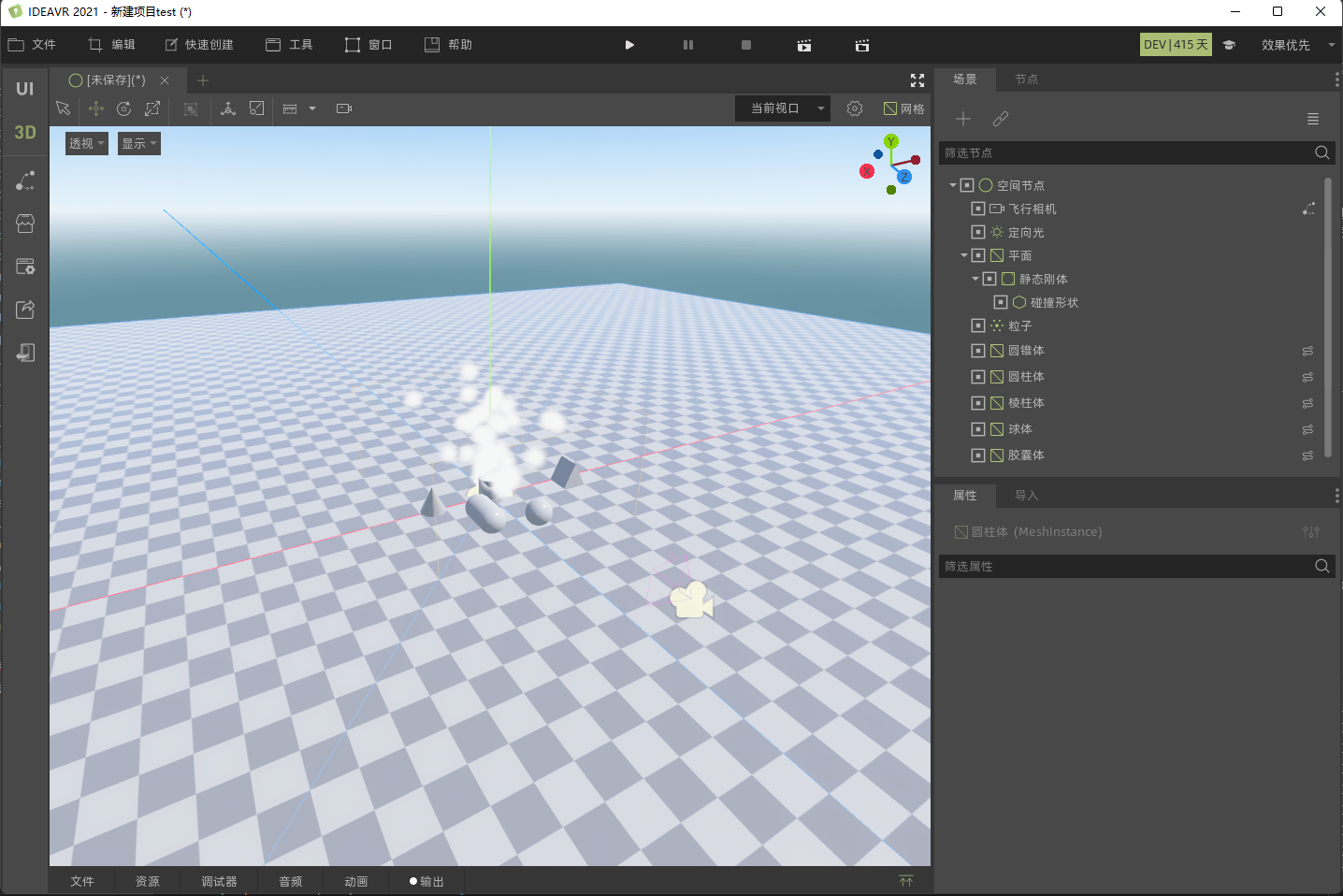
简洁布局:

根据您的个人习惯,也可以自行对界面进行更改。
自定义的方式有两种:
方法一:直接拖拽
点击子场景边缘并拖动鼠标可以调整水平或垂直地调整每个子面板的大小。

调整到您想要的布局后,记得到窗口->编辑器布局中保存您更改的布局。

方法二:面板位置
在属性、导入、场景和节点4个窗口中的右上方的按钮可以进入面板位置也可以进行一些布局调整。
同方法一一样,调整完记得保存一下。
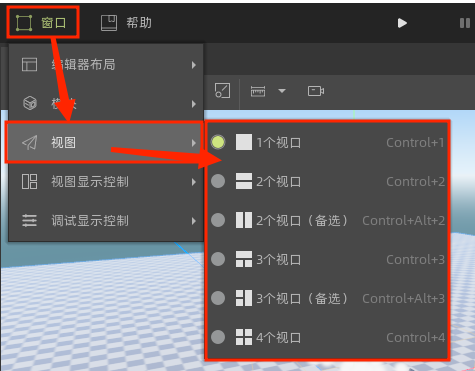
调整视图个数
另外,在主菜单的 工具 → 编辑器设置 中可以微调编辑器外在 窗口 → 视图 中可以调整视口个数。