场景管理器和属性窗口
场景管理器(又称层级窗口)
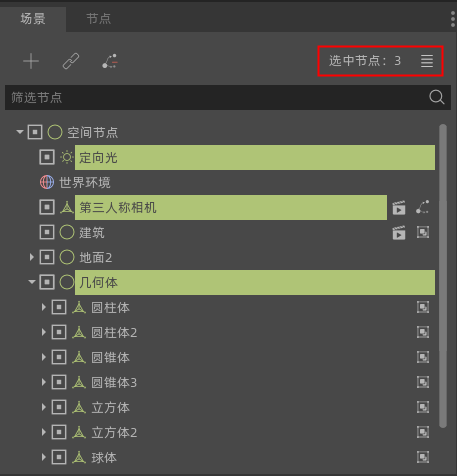
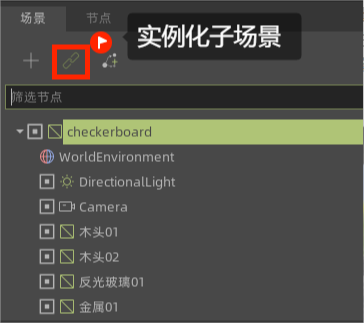
通过在一个节点上添加一个子节点的操作,我们可以将节点与节点之间排成树状结构。在若干次的节点组织后,我们可以得到一个场景,场景文件后缀为.scene。该场景包含了一个树状的节点集合,可在场景树的右上角显示已选中节点的个数。如下图所示:

是场景中每个对象节点的分层文本表示形式,又因为其形似树形结构又称为 场景树窗口 。场景中的每一项都在层级视图中有一个节点条目,因此这两个窗口本质上相互关联。层级视图显示了对象之间相互连接的结构。 关于节点的相关知识之后会进行详细介绍。 值得注意的是每个场景管理器中至少有一个Spatial(空间节点)节点或者Control(UI组件)节点,作为根节点使用。
场景树搜索
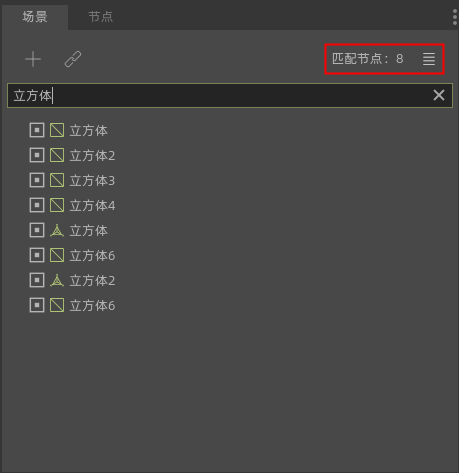
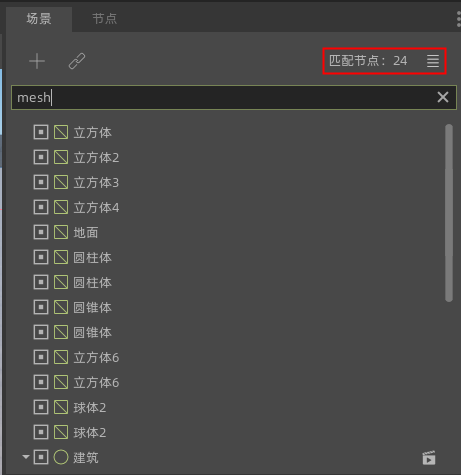
场景树提供了搜索筛选功能,通过在搜索框输入节点名称或者节点类型,即可在场景树上显示出符合筛选条件的节点以及场景树右上角显示出与之匹配的节点个数


双击筛选后的节点,可聚焦到选中节点上。
场景树的筛选也支持子场景节点的筛选。
节点操作
添加节点
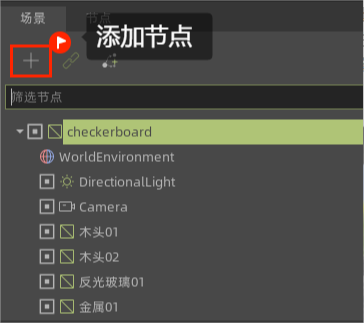
我们可以点击 + 来创建一个新的节点

实例化子场景

一个项目中可以有多个场景,实例化子场景用来组织项目中的场景。
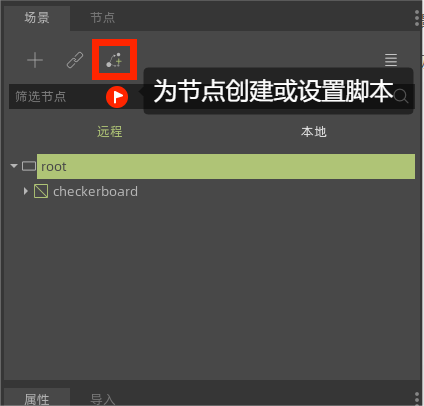
为选中节点创建或设置脚本
脚本是通过挂载在场景树节点上运行的。

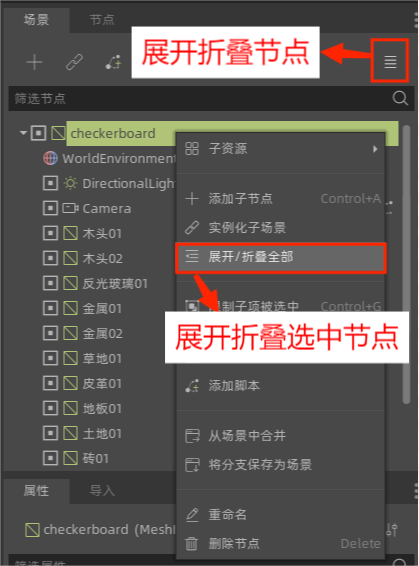
我们可以通过顶部的快捷工具栏以及右键菜单来对节点的属性以及显示进行操作。 例如:我们可以点击工具栏右上角图标展开折叠场景树中的节点。 我们可以选中节点右键选择展开折叠当前节点。

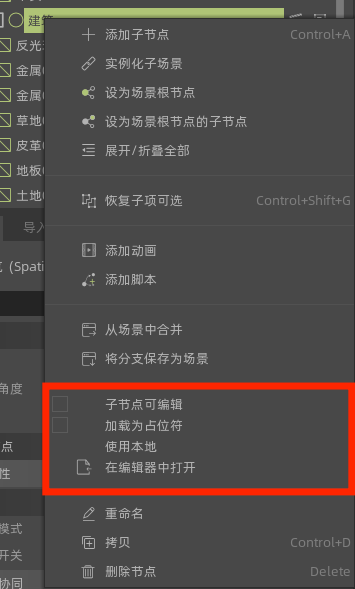
对于实例化子场景之后生成的节点,右击该节点会多出如下选项:

子节点可编辑 功能可以将该实例化的节点展开,能够看到并编辑该场景下的子节点。
加载为占位符 功能主要适用于大场景。该选项打开后,运行项目时该场景节点会被一个占位符取代,只有调用replace_by_instance方法后才会加载实际的场景。
使用本地功能 与子节点可编辑功能类似,但是有本质上的区别。使用本地会将原场景中的节点树复制一份到新的场景中,而不是引用。
在编辑器中打开 功能是指打开这个场景文件。我们可以看到场景实例化来的节点旁边会有一个类似放映的图标,点击可以打开原场景文件。这两个的功能是一致的。
从场景中合并
右击节点,会出现一个 从场景中合并 的选项,点击它可以选中其他场景文件中一些节点,点击确认后复制一份到当前节点的子节点位置。
将分支保存为场景
将分支保存为场景 功能与实例化子场景互为相反操作。如果场景树太复杂,可以使用此功能将部分节点树拆分出去。此外,如果有部分子树可以独立出来供复用的话,可以使用该功能。
节点面板
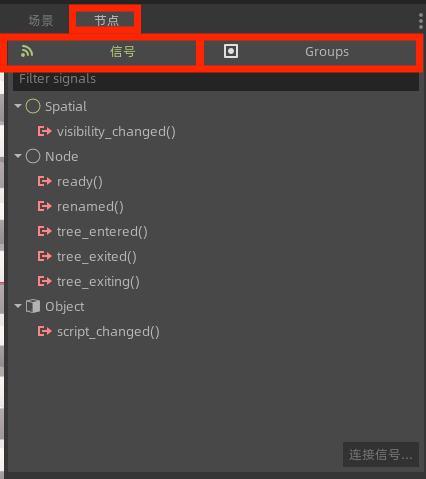
选中某个节点之后,点击场景旁边的节点选项进入节点面板,我们可以在节点面板编辑被选中节点的信号和组(Group)。

信号
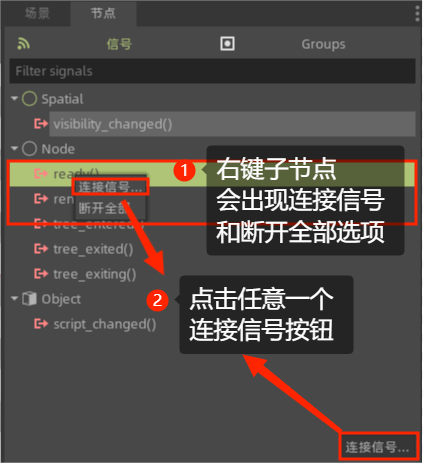
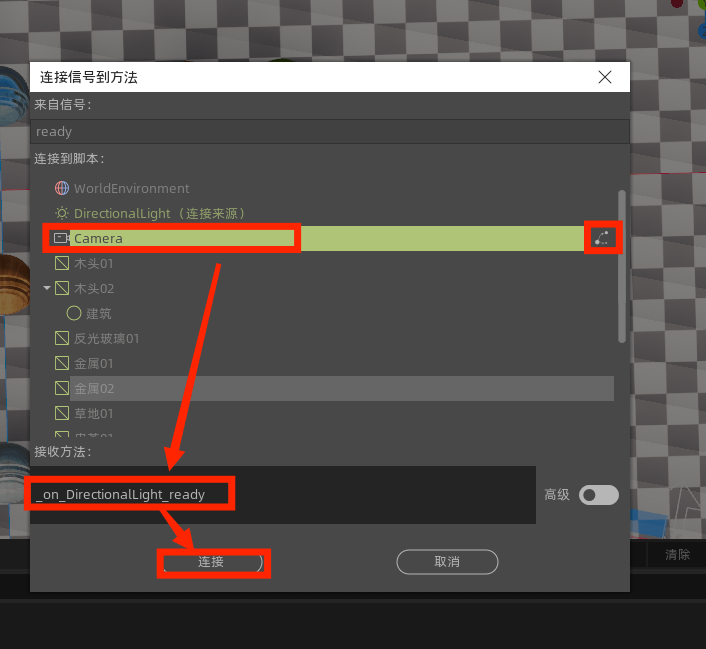
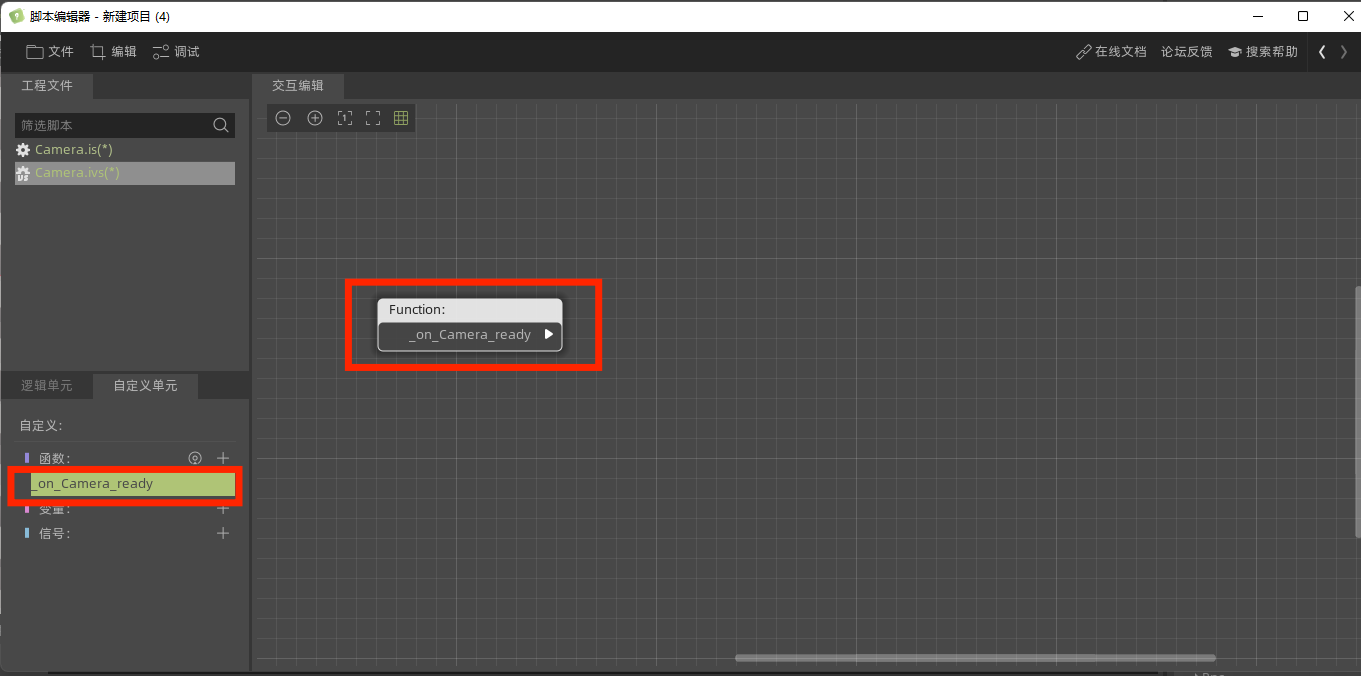
节点会有一些引擎做好的信号,我们可以在信号触发后实现某些功能,即信号的回调函数。这里我们点击节点A,右键它的某个信号,点击连接信号,选择一个具有脚本的节点B,编辑连接信号,点击确认,就会在节点B的脚本中看到刚刚定义的接收方法。(双击节点信号或者直接点击右下角的“连接信号...”也可以进行信号连接。)



上述操作完成后,当节点A触发我们选择的信号后会执行节点B脚本里的对应回调方法。
当不想在信号触发后调用之前的方法时,可以点击取消连接,这样信号触发后不会再调用之前设置的回调方法。
Groups
Groups 是基于场景树的节点组集合。将某些节点添加到相同组名的group里,就可以通过节点树获取到该组中的所有节点。它提供了一种节点组织方式。
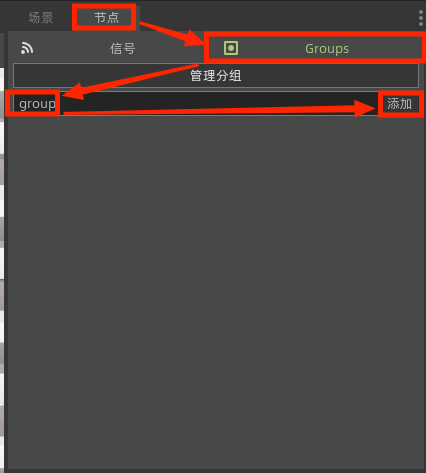
可以按照下图操作将节点添加到指定组:

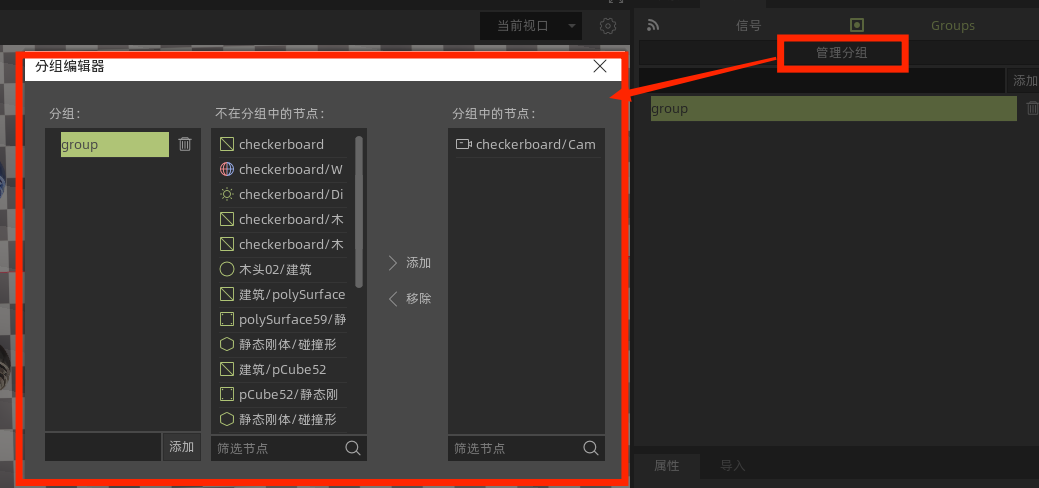
点击管理分组可以对已有的分组进行调整:

当想将节点移出某个组时,可以点击组名右侧的删除标识:
提示
一个节点可以同时加入到多个group中。
属性设置窗口
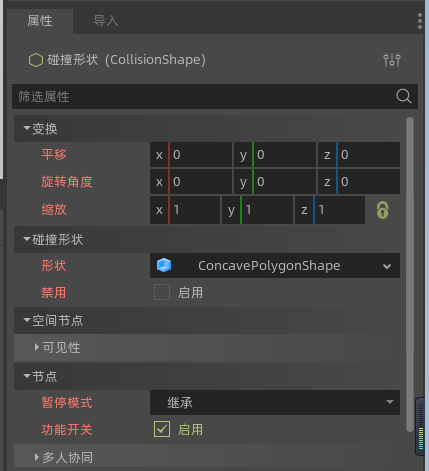
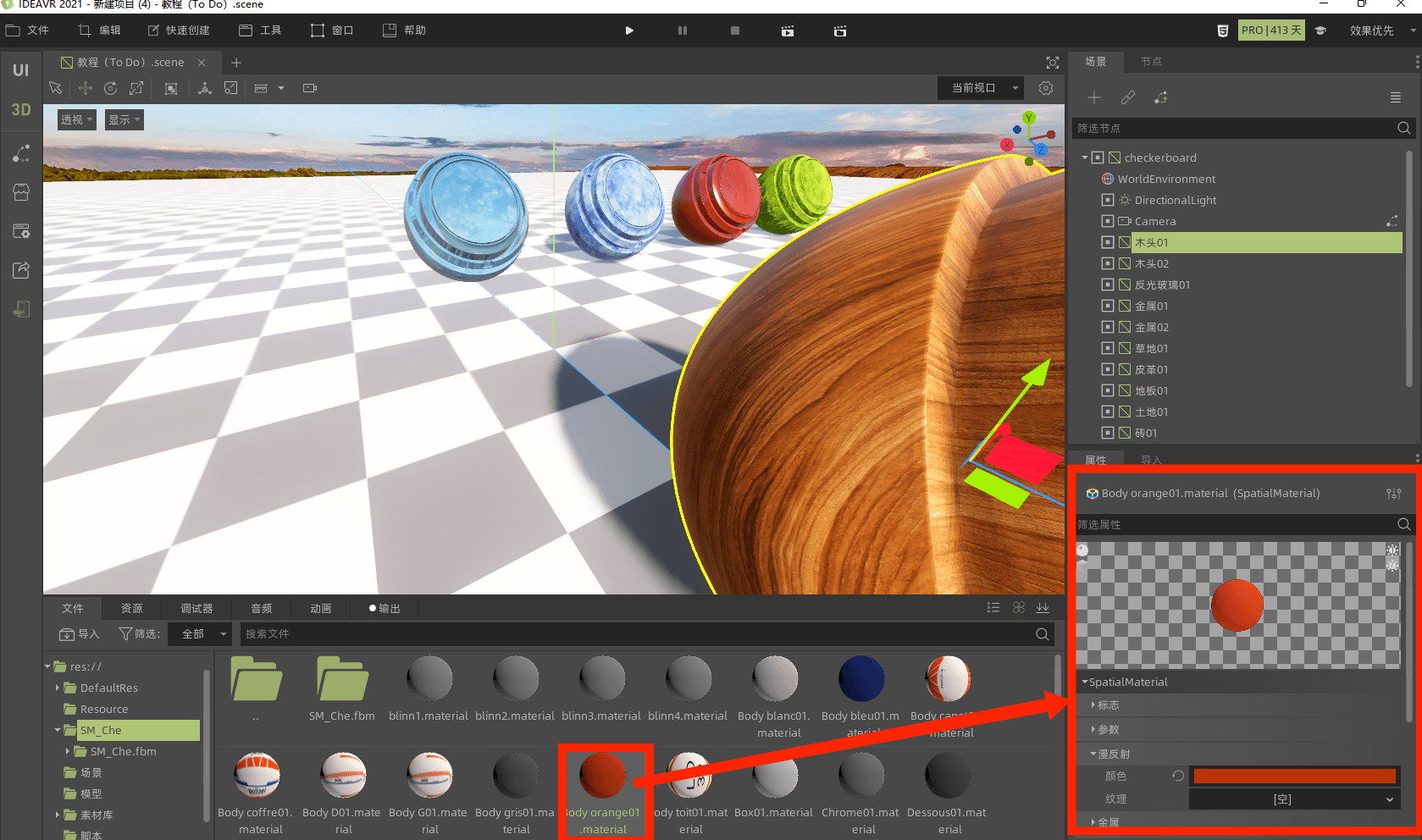
属性窗口可以管理场景内容的属性,该窗口可以查看和修改当前所选节点的详细信息。由于不同类型的节点对象具有不同的属性集,因此窗口的布局和内容会有所不同。

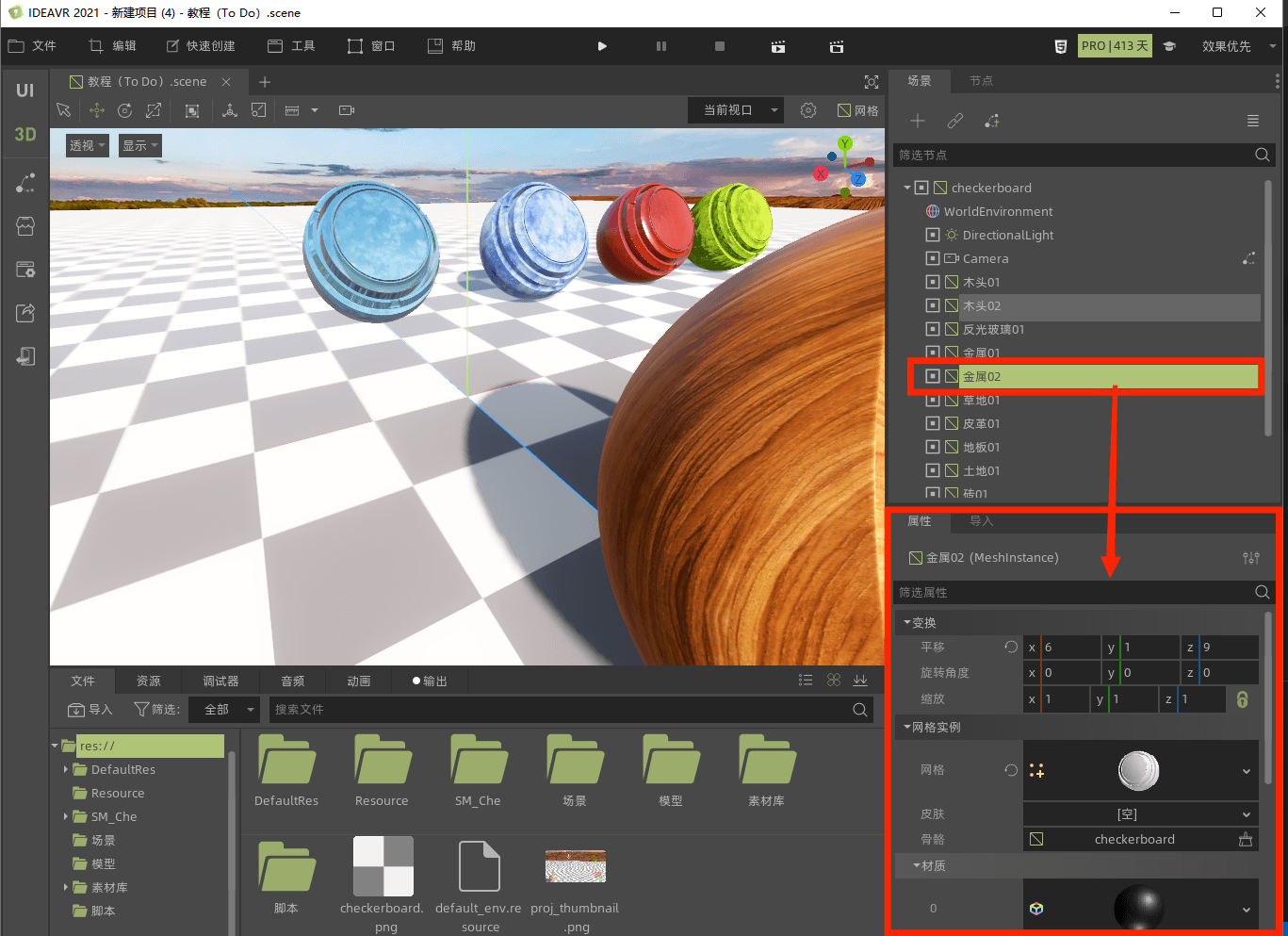
当用户导入一个模型或者创建好一个节点时,点击该模型或者节点,可以看到在右侧下方的属性窗口中出现节点属性,接下来,我们将讲解这些节点的属性。


不同类型节点的属性不同,功能和意义也不一样。以模型节点为例,IdeaXR为该类型节点提供了模型特有的属性集,比如变换、网格实例、材质等,
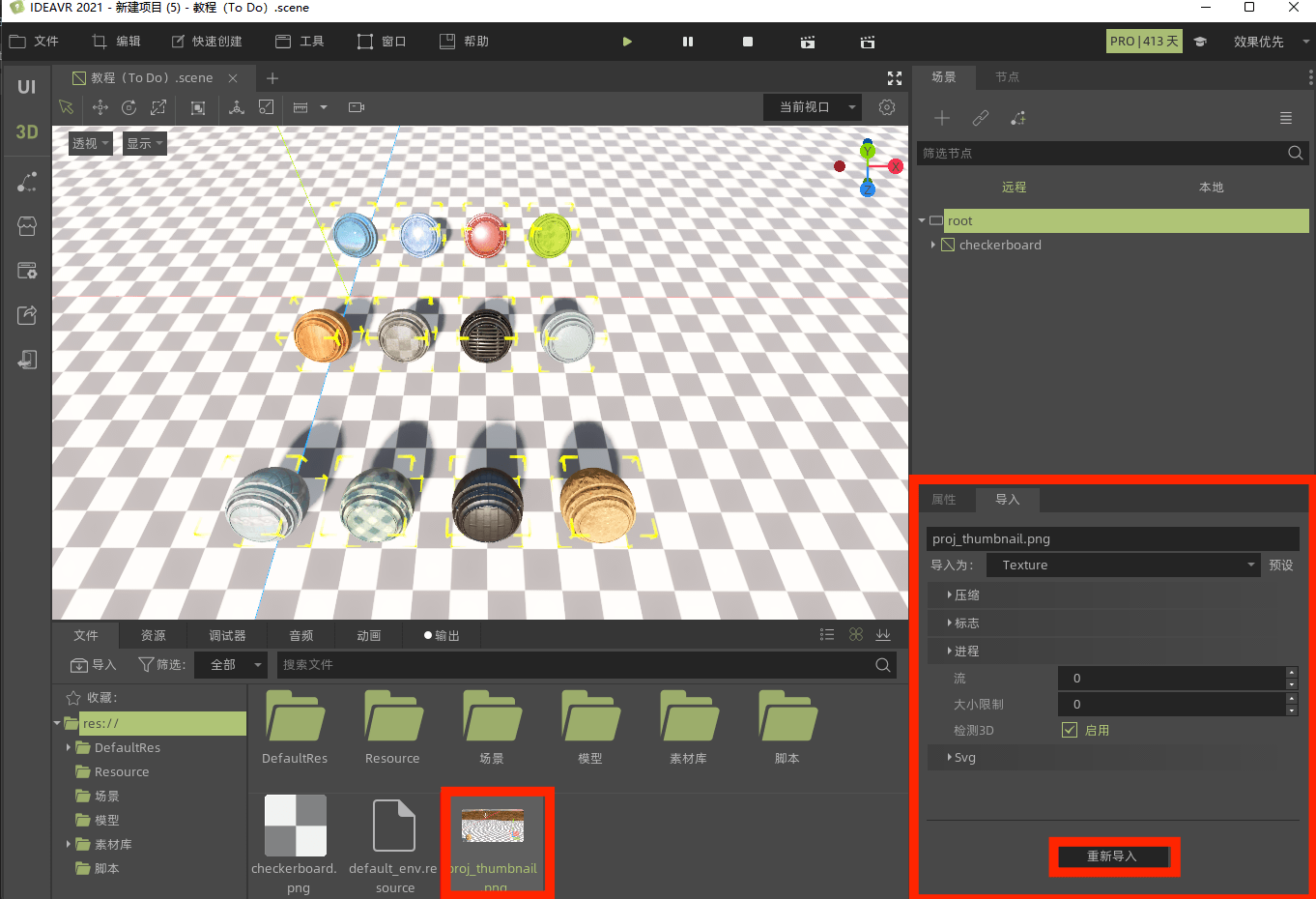
导入设置窗口
点击导入的资源时,您可以在导入设置面板中查看和修改导入资源的设置。

提示
第一次导入若贴图未自动赋上,请删除自动生成的材质球,勾选FBX选项后重新导入模型。