按钮
概述
按钮节点(Button)是最基础的按钮类型,其中大部分信号和属性是所有按钮元素通用的。通过按钮节点可以在UI中快速创建可视化的按钮,一般用于为UI制作交互。
节点使用
属性
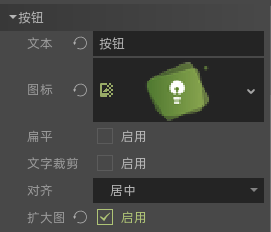
按钮只提供了基础的按钮类型在属性栏中可以快速调整按钮样式:

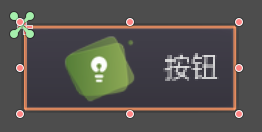
文本:按钮上显示的文字,字体样式··在属性栏中的”自定义字体“中调整
图标:为按钮文字的前方添加一个图标,添加前需要勾选”扩大图标“以自适应大小。这个图标的自定义位置和缩放需要通过主题调整

扁平:开启后按钮变为透明,不再显示装饰
需要实现按钮背景的调整,请使用纹理按钮。
信号
按钮主要有以下信号:
button_down() / button_up() / pressed():
这三个信号会在点击一次按钮后,按以下顺序发出:
button_down() -> pressed() -> button_up()
一般使用 pressed() 信号制作点击交互的事件即可。
toggled(button_pressed: bool):
按钮的”按下“状态切换时发出,参数表示按钮当前”按下“状态的布尔值。要使用该信号,需要首先打开属性栏中的”切换模式“。
切换模式开启后,按钮会变成一个开关,会在点击时切换”开启“和”关闭“的状态。

交互制作
点击按钮
快捷键
按钮聚焦后,可以通过键盘快捷键触发点击事件。默认的快捷键是回车,自定义快捷键的方式如下:
选择属性栏 -> 快捷方式 -> 新建ShortCut
选择ShortCut -> 快捷方式 -> 新建InputEventKey

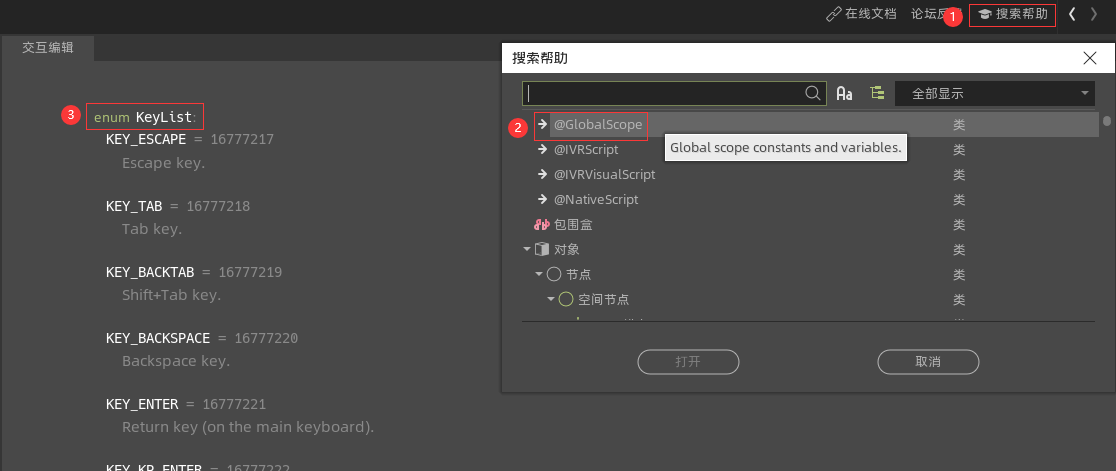
指定InputEventKey的扫码(scancode)值,这个值对应了键盘上的按键,对应关系请见帮助文档中的@GlobalScope -> KeyList

组
为打开了“切换模式”的按钮指定组,可以实现按下一个按钮,组内其他按钮取消按下的效果:

指定方法如下:
选择属性栏 -> 组 -> 新建ButtonGroup,然后将新建的ButtonGroup复制到其他按钮上。