选色器按钮
概述
选色器按钮可以用来选取颜色,点击按钮会弹出一个选色器。
另请参阅按钮,其中包含与此节点关联的通用属性和方法。
节点使用
属性
颜色
当前选择的颜色,用于调整选色器按钮选择的默认颜色或在脚本中获取选色器的当前颜色。
编辑透明度
取消勾选后,运行时点击选色器按钮后将无法编辑颜色的透明度。
信号
color_changed ( Color color )
所选颜色改变时发出。
picker_create ( )
当第一次按下按钮,弹出选色器时发出。
popup_closed ( )
当选色器关闭时发出。
交互制作
示例1:按钮文字颜色随选色器实时变化
新建一个2D场景,在场景中新建一个选色器按钮
新建一个可视化脚本,将选色器按钮的color_changed()信号连接到脚本中
将场景自带的按钮节点的”字体颜色“属性拖入脚本中,与信号方法相连

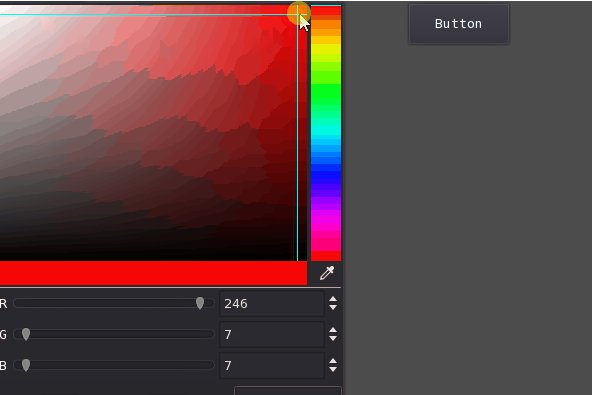
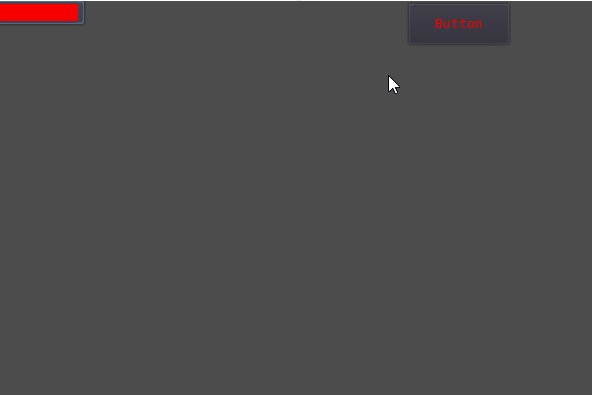
调整控件到合适的位置,运行场景,点击选色器按钮,调整选色器的颜色,可以看到按钮文字颜色随之改变

示例2:按钮文字颜色在选择颜色后变化
新建一个2D场景,在场景中新建一个选色器按钮
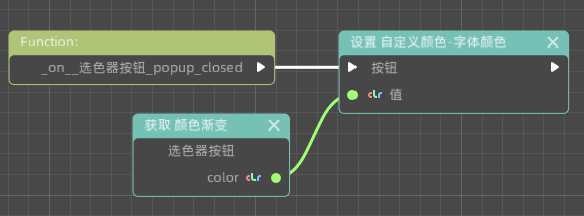
新建一个可视化脚本,将选色器按钮的”popup_closed()信号连接到脚本中
Ctrl+左键将选色器按钮的“颜色”属性拖入脚本中,将场景自带的按钮节点的”字体颜色“属性拖入脚本中,与信号方法和颜色相连

调整控件到合适的位置,运行场景,点击选色器按钮,调整选色器的颜色,可以看到按钮文字颜色在选择颜色后改变