动态天气
用于在3D场景中创建动态天气效果。
![]()
插件使用流程
基础使用
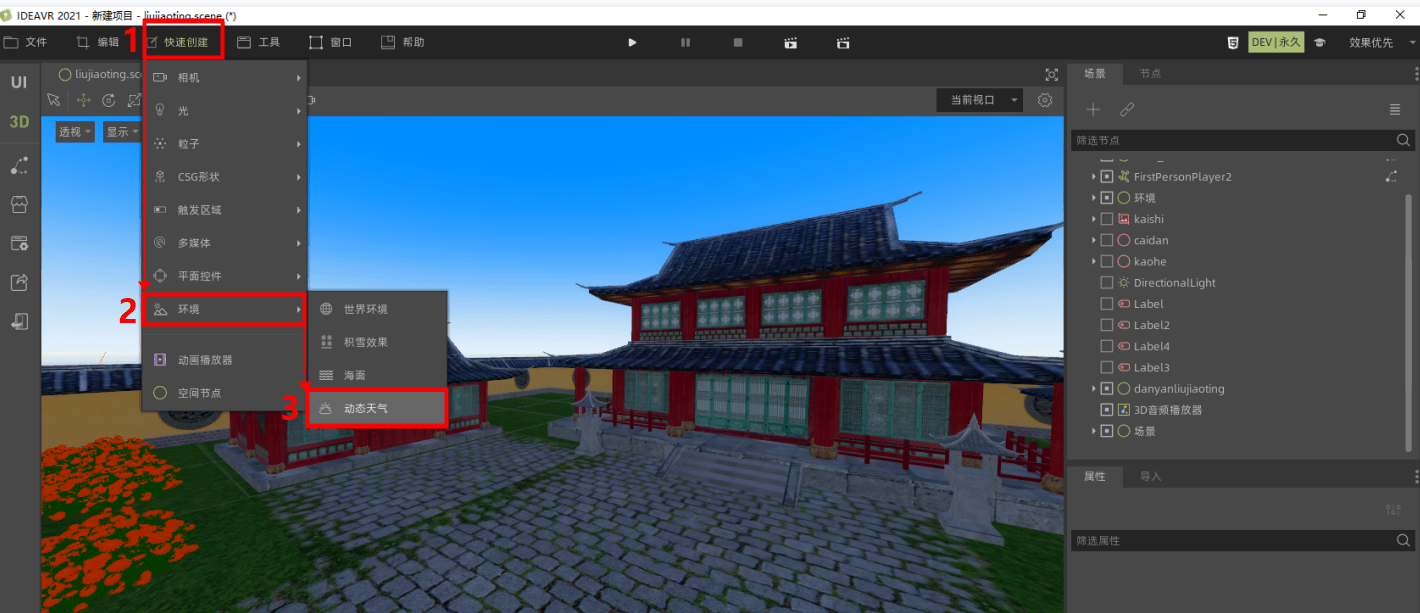
1.节点创建入口
点击 快速创建-->环境-->动态天气 进行创建;

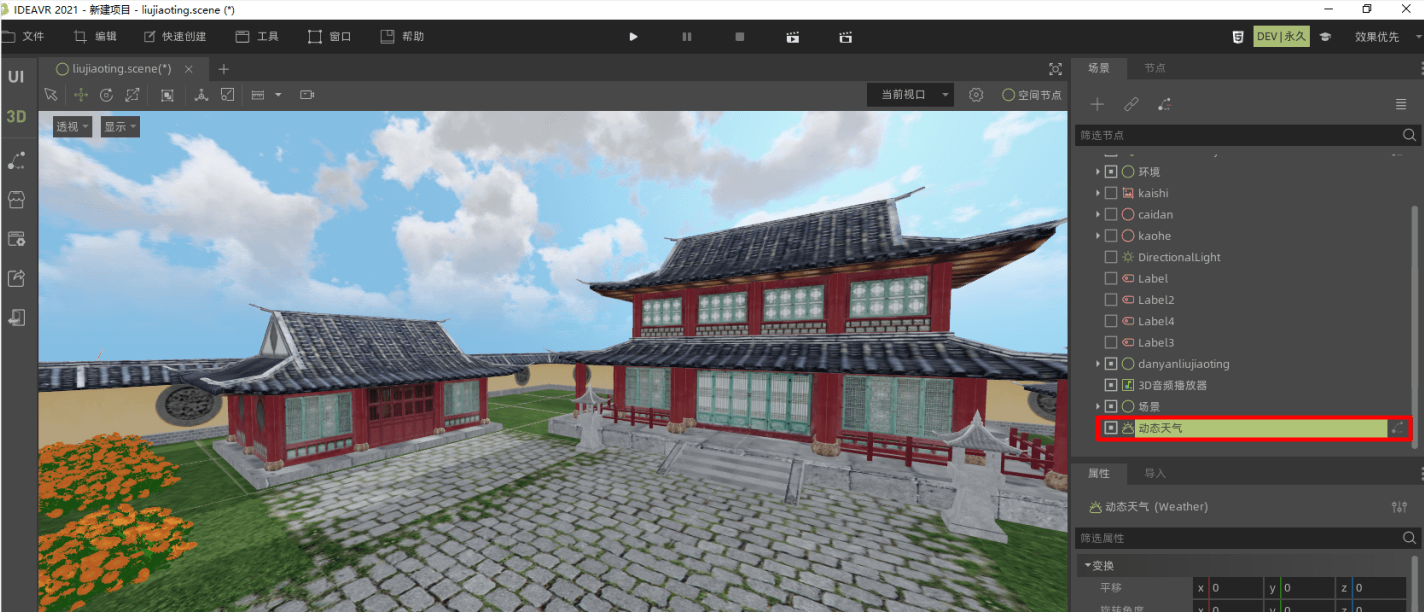
创建完成后节点会在右侧 场景树 中显示。

常用属性讲解
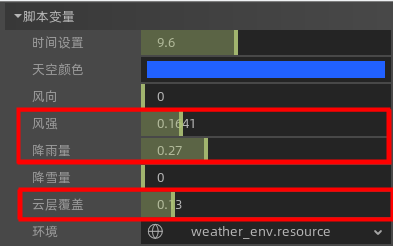
风向:设置风的方向,数值范围为0°-360°。
风强:设置风的强度。
降雨量:设置降雨的大小。
降雪量:设置降雪的大小。
云层覆盖:设置云层的厚度。
请按照下图分别设置风强、降雨量以及云层覆盖参数:

最终效果详见:动态天气插件功能介绍下面的视频
进阶使用
1.进阶属性讲解
环境:加载预设的天气resource文件,其中可以设定的属性如下:
背景:设定天空的背景颜色,天空方向以及阳光强度。
环境光:设定该天空环境下的反射光颜色,反射光照强度以及天空光照的作用值。
雾:设定雾气氛围。
景深远模糊:设置远景模糊效果。
景深近模糊:设置近景模糊效果。
屏幕空间环境光遮蔽(SSAO):若开启,则可以表现出场景中物体在环境光照下产生的近似轮廓阴影。
屏幕空间反射(SSR):若开启此效果,所有材质将利用深度缓存器和前一帧的颜色,来创建比反射探针更精准的反射。
发光:设定当前环境光照参数。
色彩校正:校正当前环境的光照色彩,如亮度、对比度、饱和度。
自动曝光模式:设置曝光模式。
资源:设定当前环境的预加载资源文件及其名称。
2.进阶案例制作
案例一、24小时昼夜更替
请预先下载一个海面插件和动态天气插件并创建节点;
时间设置:设置当前时间,影响光照方向,数值范围为0点-24点。
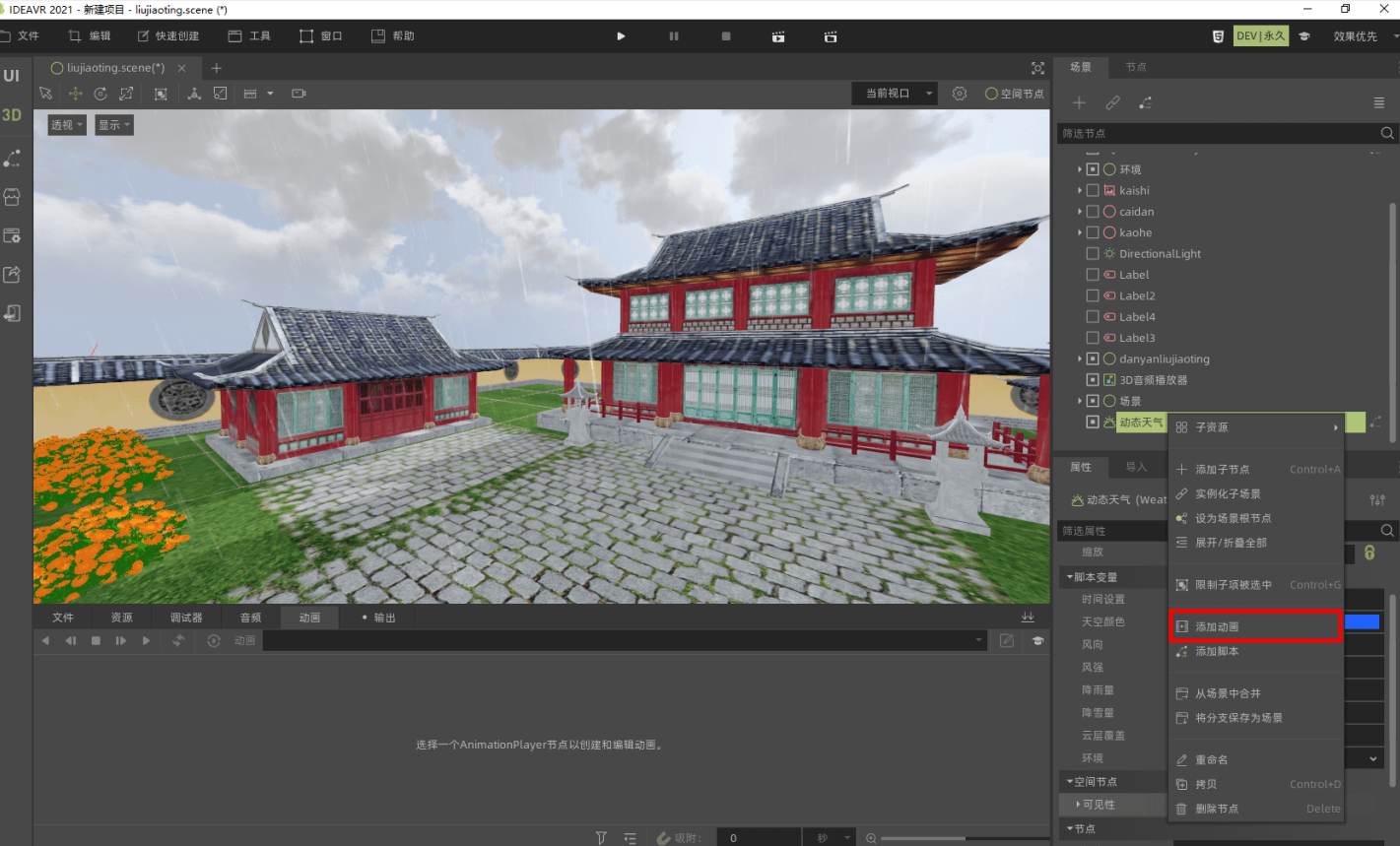
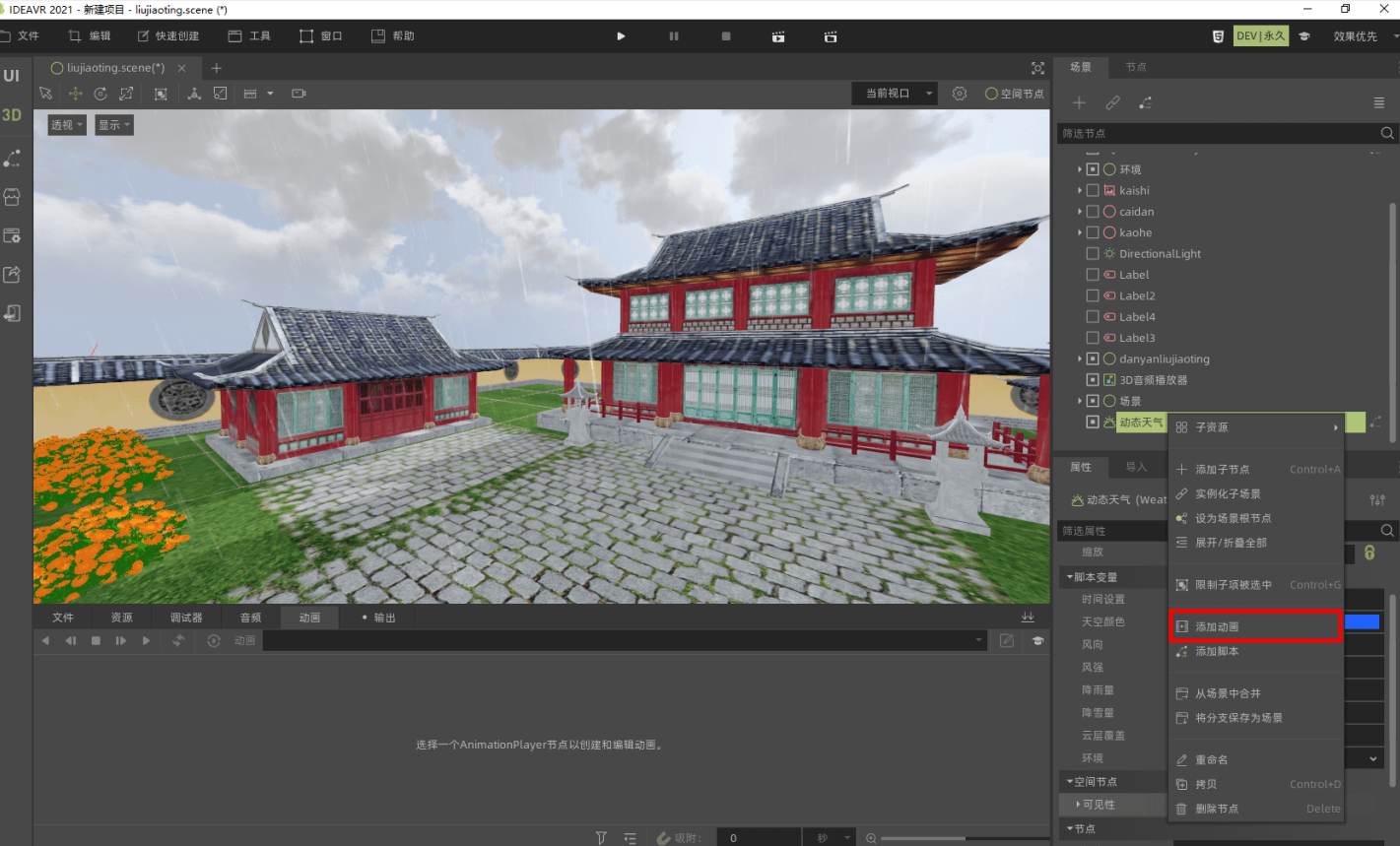
第1步,选中场景树上的动态天气节点,右键创建动画节点

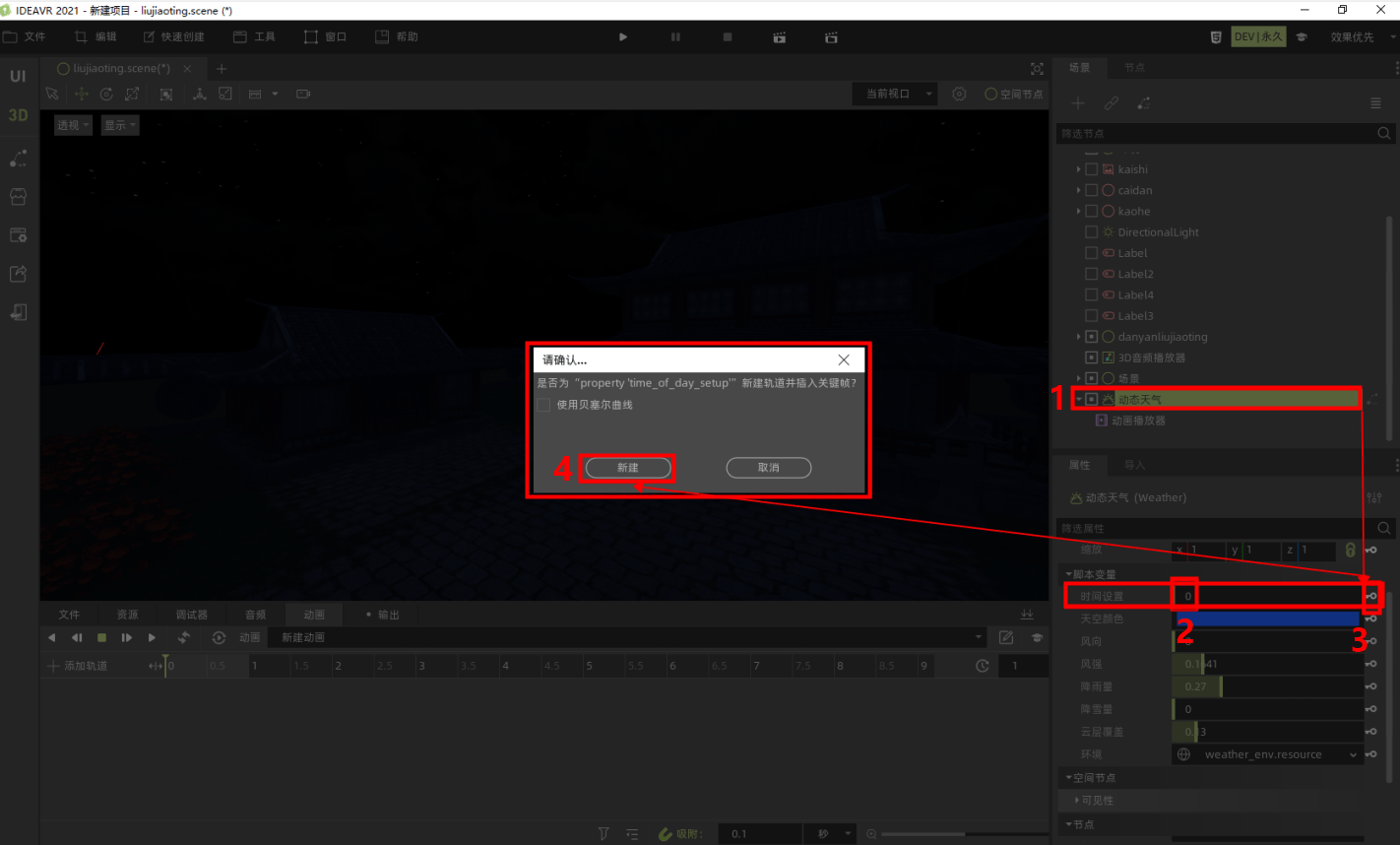
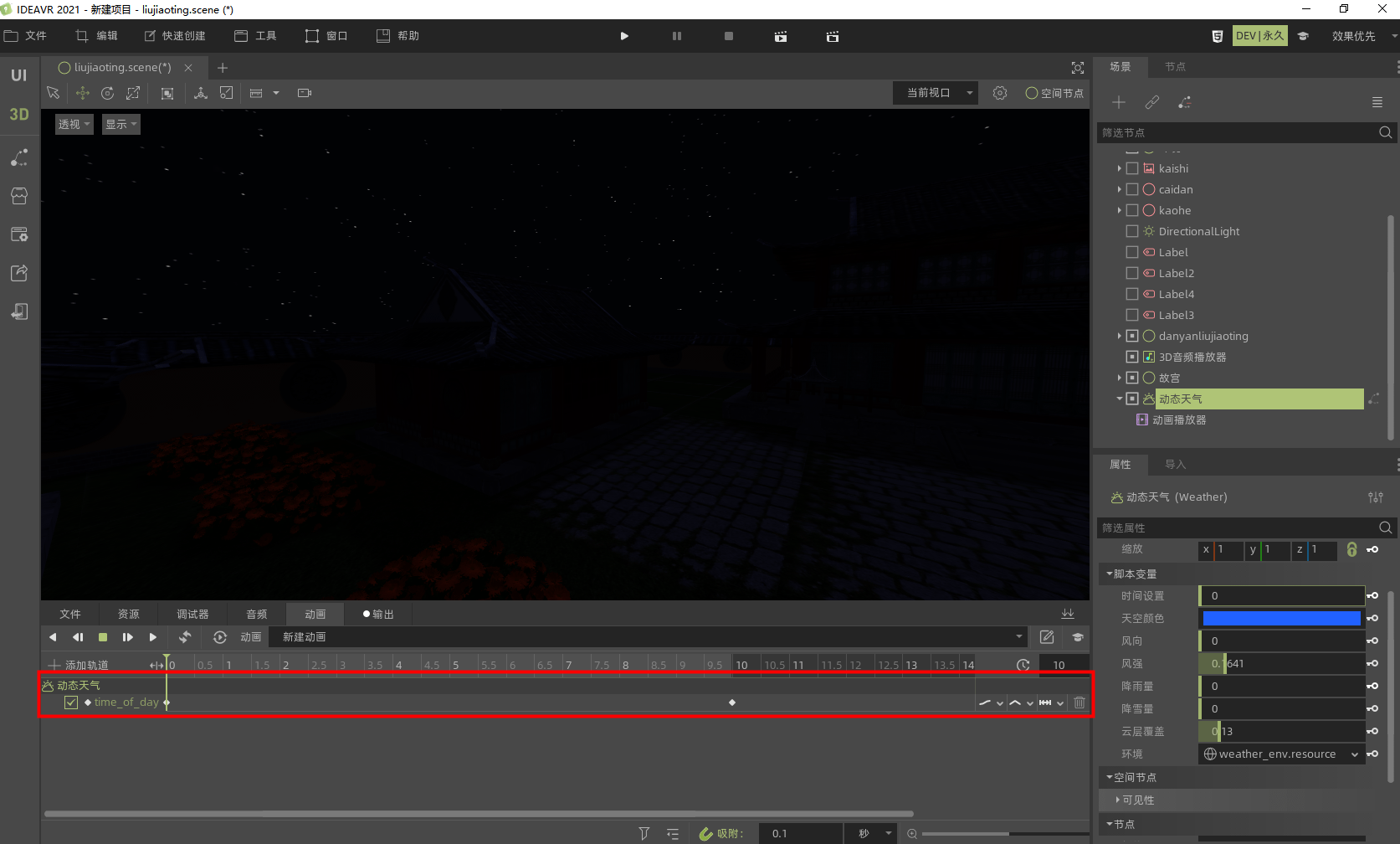
第2步,选中动态天气节点脚本变量下的时间设置后,请按照下图操作为动态天气添加一个时间设置的轨道;

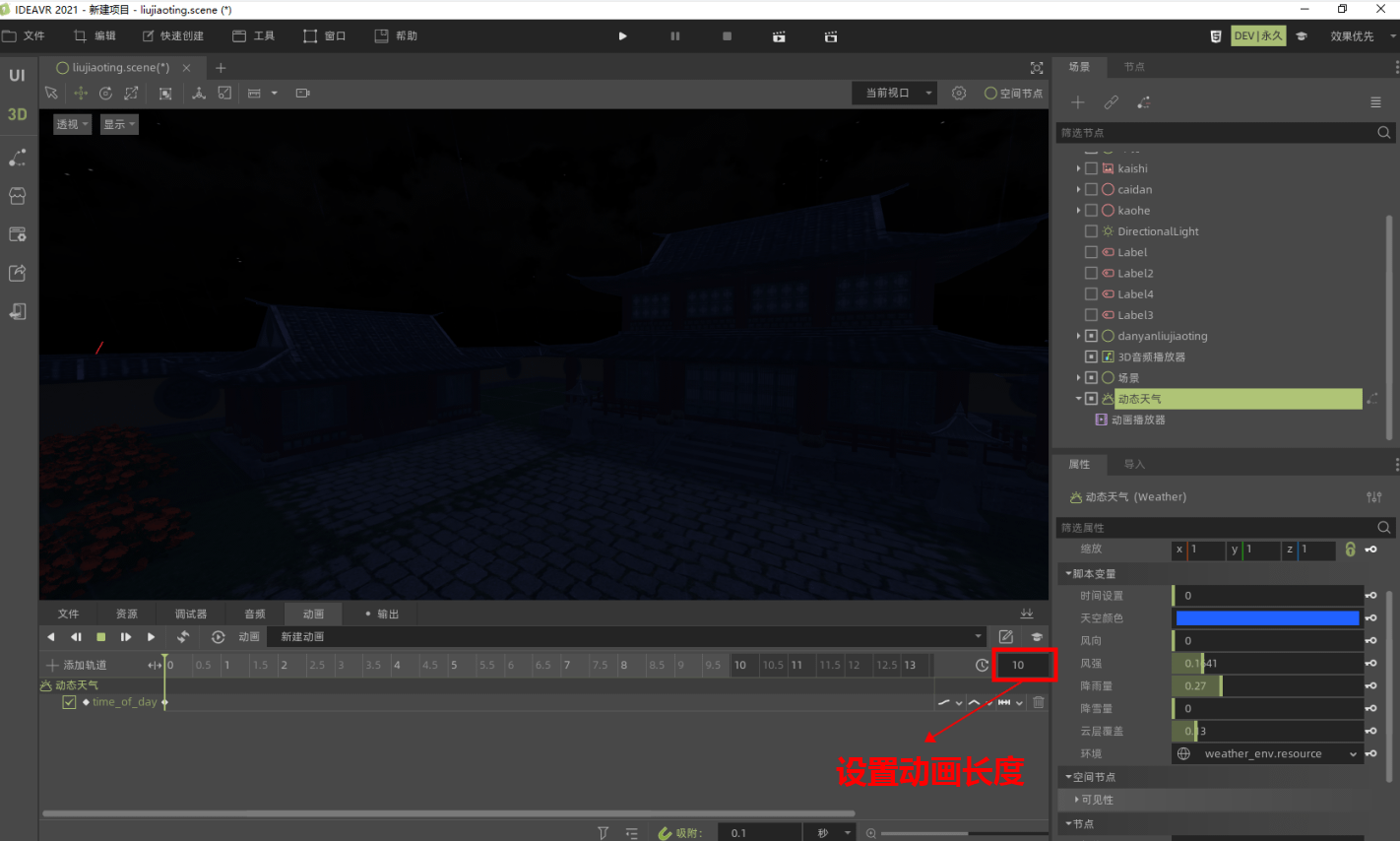
第3步,通过下图所标的位置设置动画时间长度;

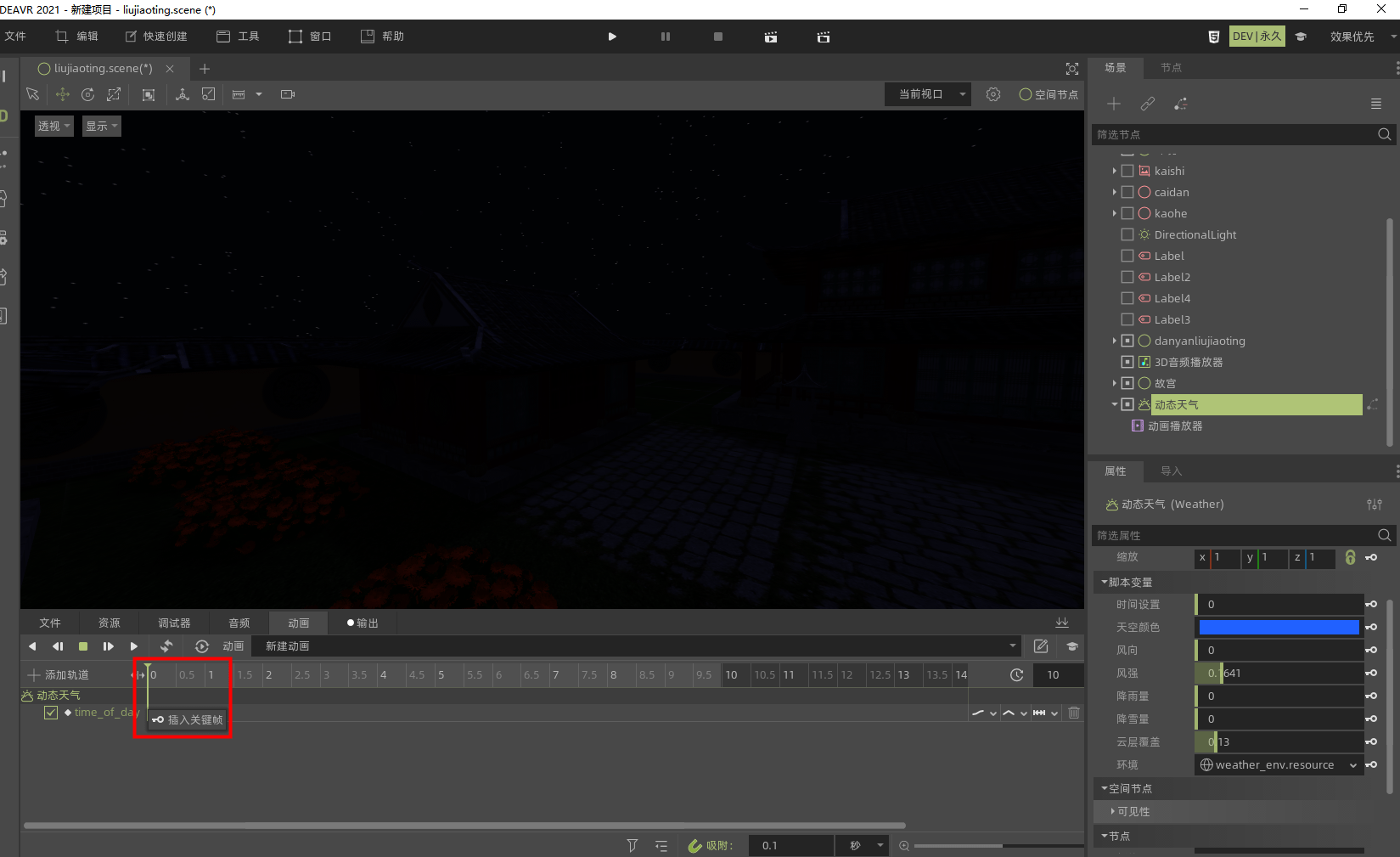
第4步,通过修改数值、右键插入关键帧的方式控制时间设置的值来模拟昼夜更替的效果;
当时间设置为0时,在下图的位置右键插入关键帧;

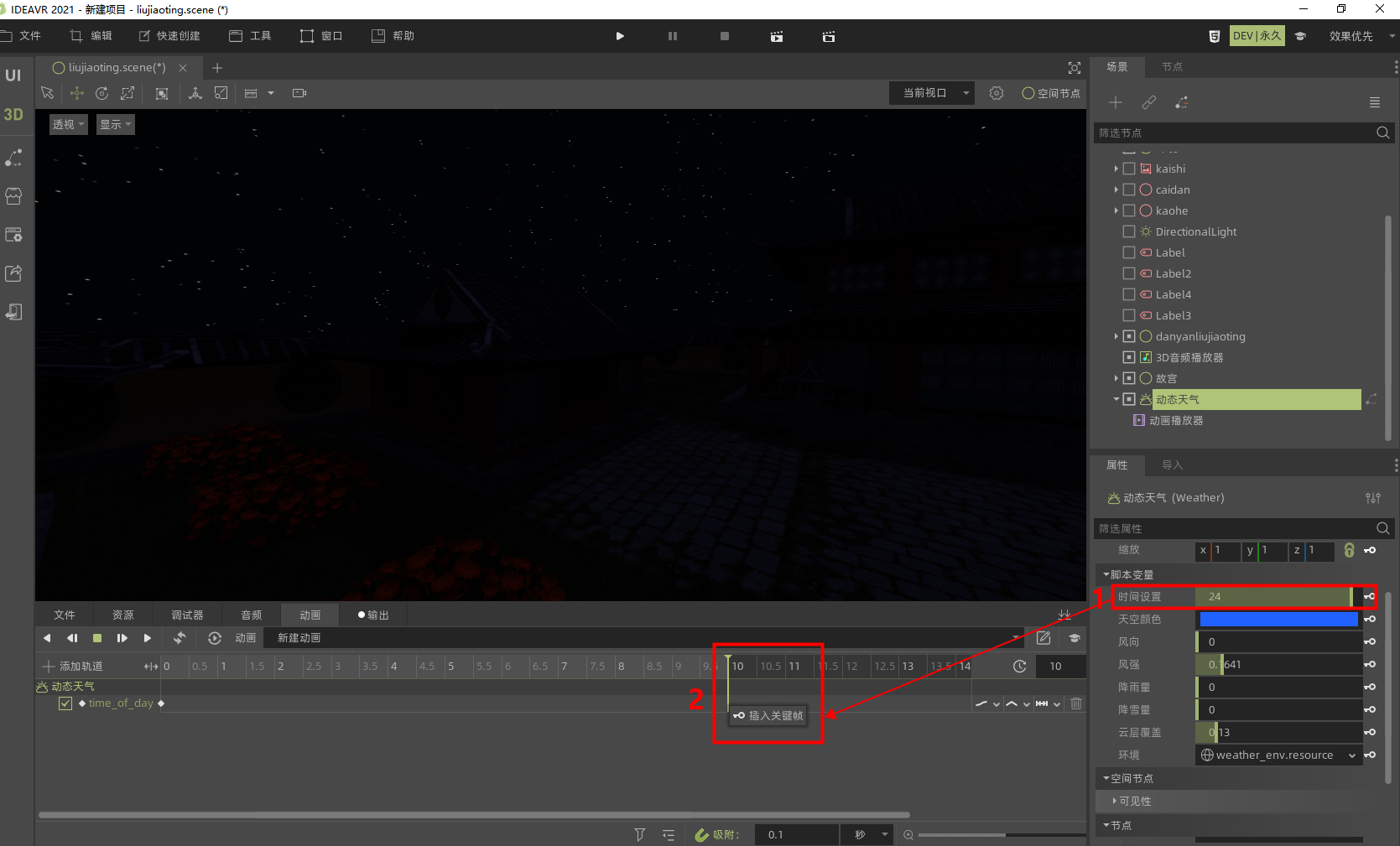
当时间设置为24时,在下图位置右键插入关键帧;

最终插入关键帧如下图所示:

效果:

案例二、模拟雨或雪渐强渐弱及转晴的效果
此案例须在掌握上一个案例制作的基础之上进行操作
第1步,选中场景树上的动态天气节点,右键创建动画节点

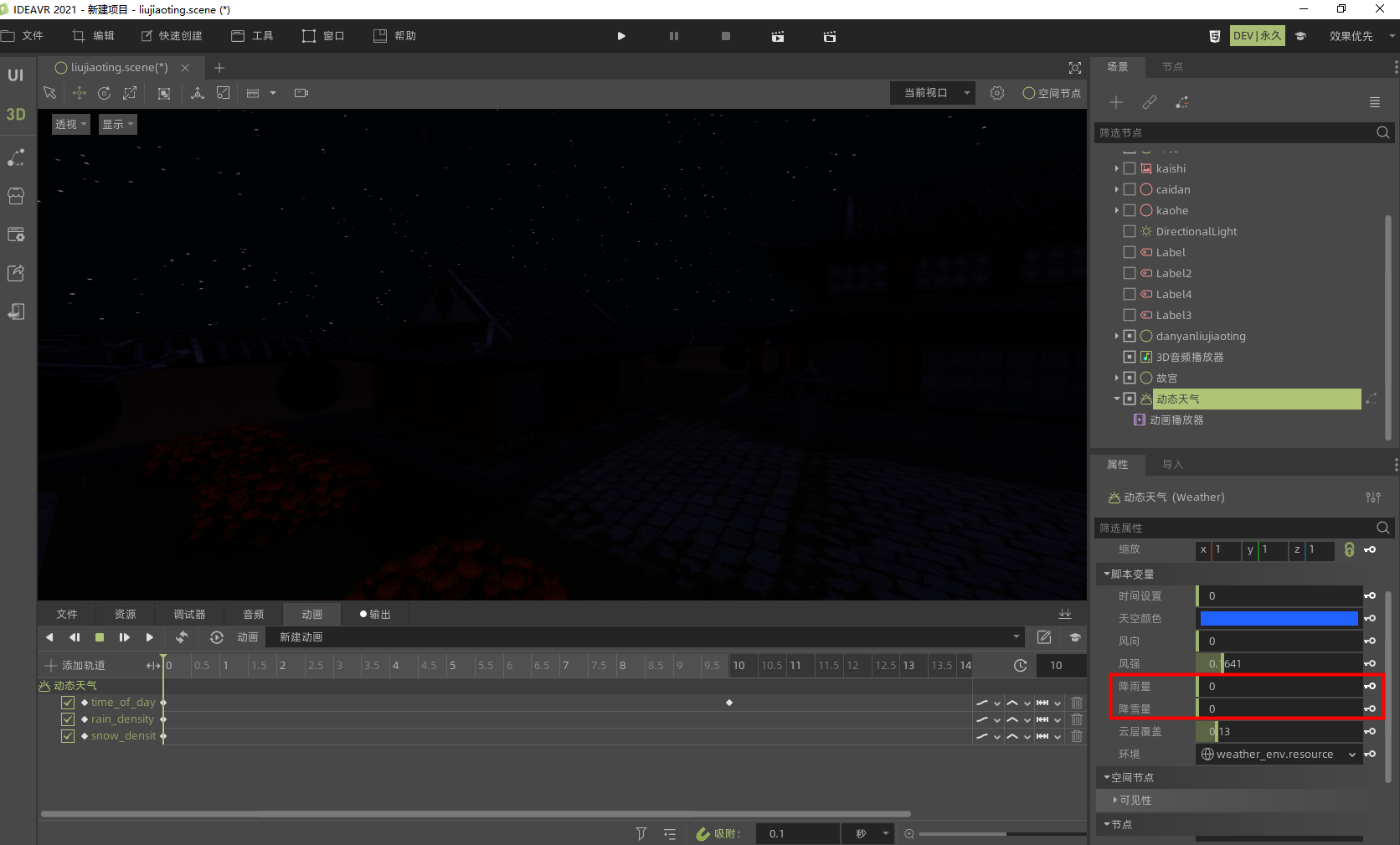
第2步,按照下图所示,选中动态天气节点脚本变量下的降雨量和降雪量最右边的钥匙图标,分别添加一个降雨量和降雪量的轨道;

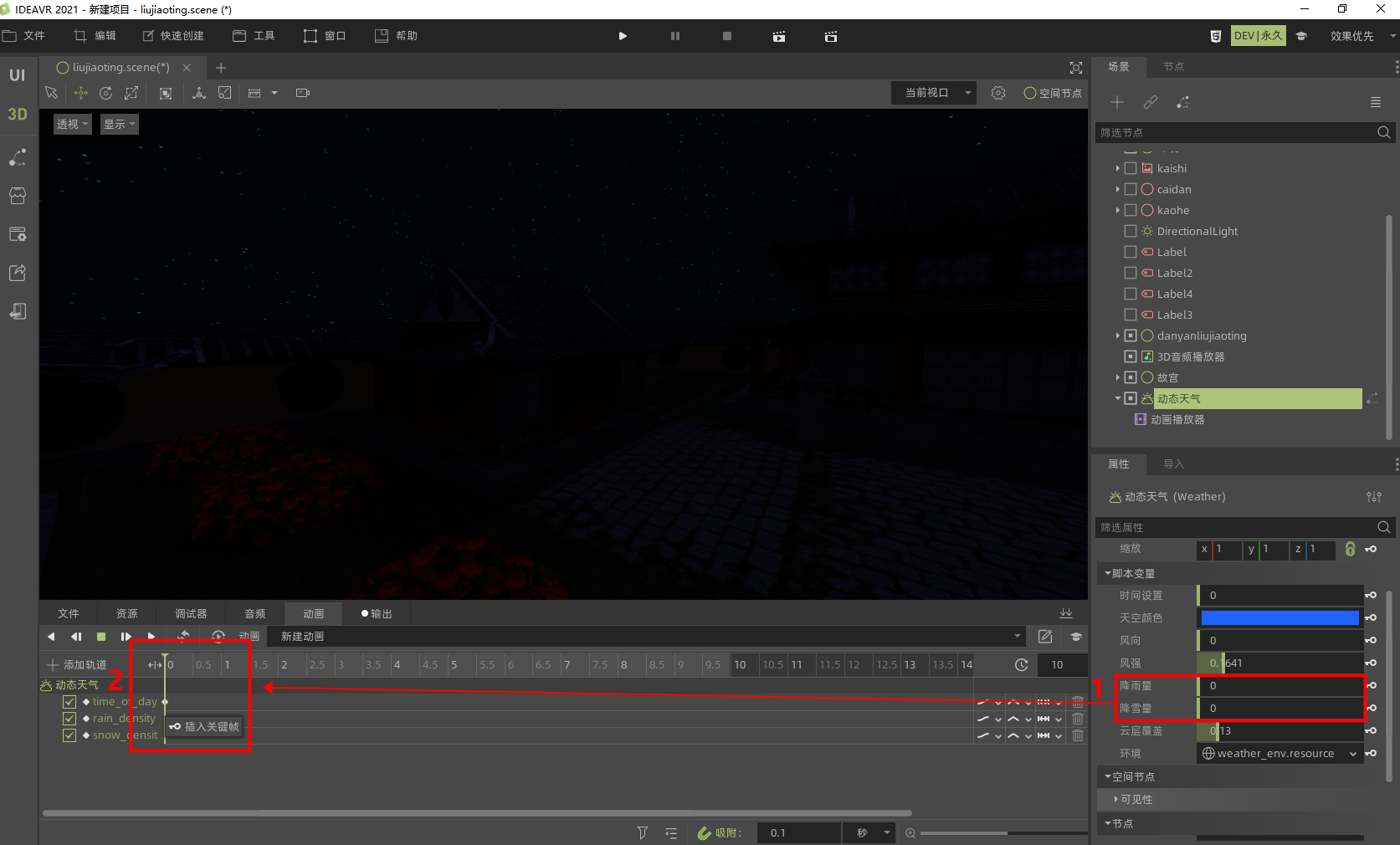
第3步,通过修改数值、右键插入关键帧的方式来分别为降雨量和降雪量插入关键帧;
当降雨量和降雪量都为0时,分别在降雨量和降雪量轨道上下图的2个位置上右键插入关键帧;

![]()
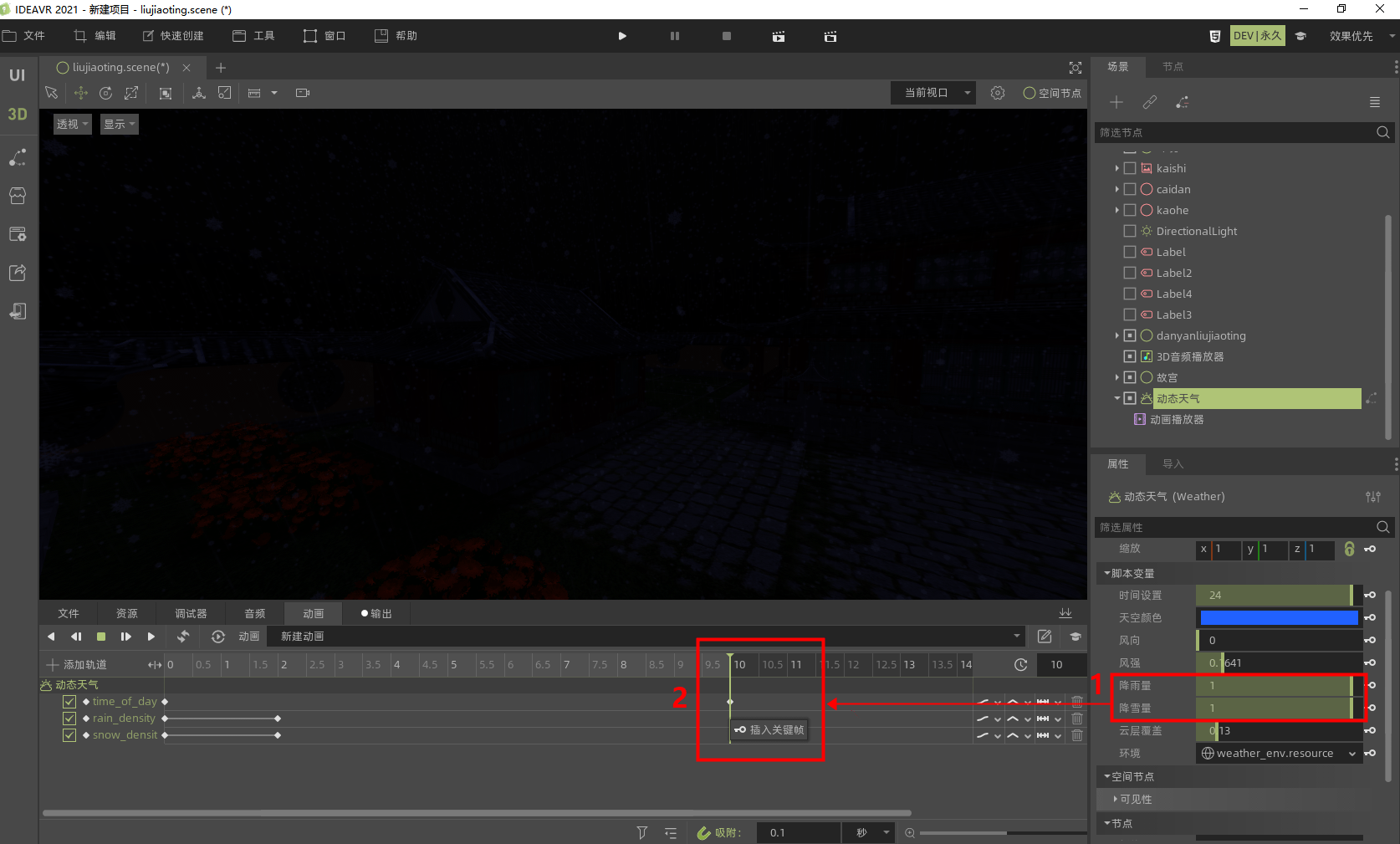
当降雨量和降雪量都为1时,分别在降雨量和降雪量轨道上的下图的位置右键插入关键帧;

最终插入关键帧如下图所示:
![]()
效果:

问题解答与注意事项
注意事项
1.动画控制下的时间设置属性优先级高于单个时间设置;
2.动态天气系统不受“性能优先”的支持。为了得到更好的效果,请先将引擎的“性能优先”调整为“效果优先”;