菜单选择
支持3种菜单样式以及横向或纵向面板布局,用于在3D空间中需要进行选择操作的物体、场景等。

插件使用流程
基础使用
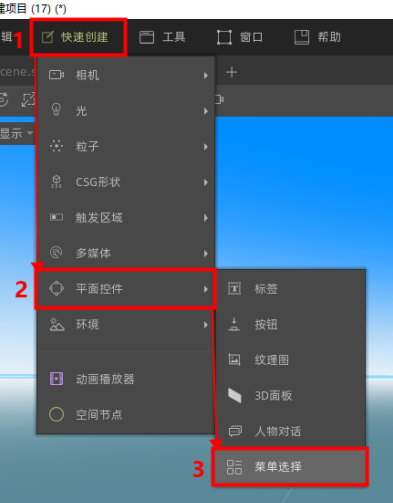
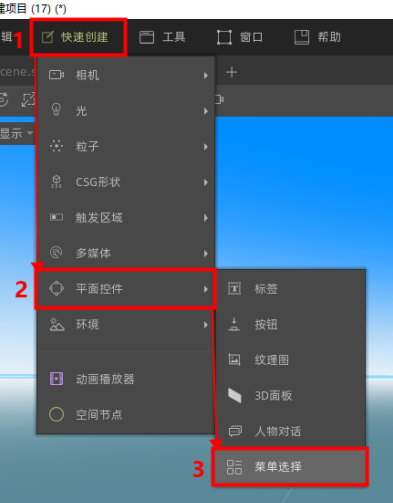
1.创建入口
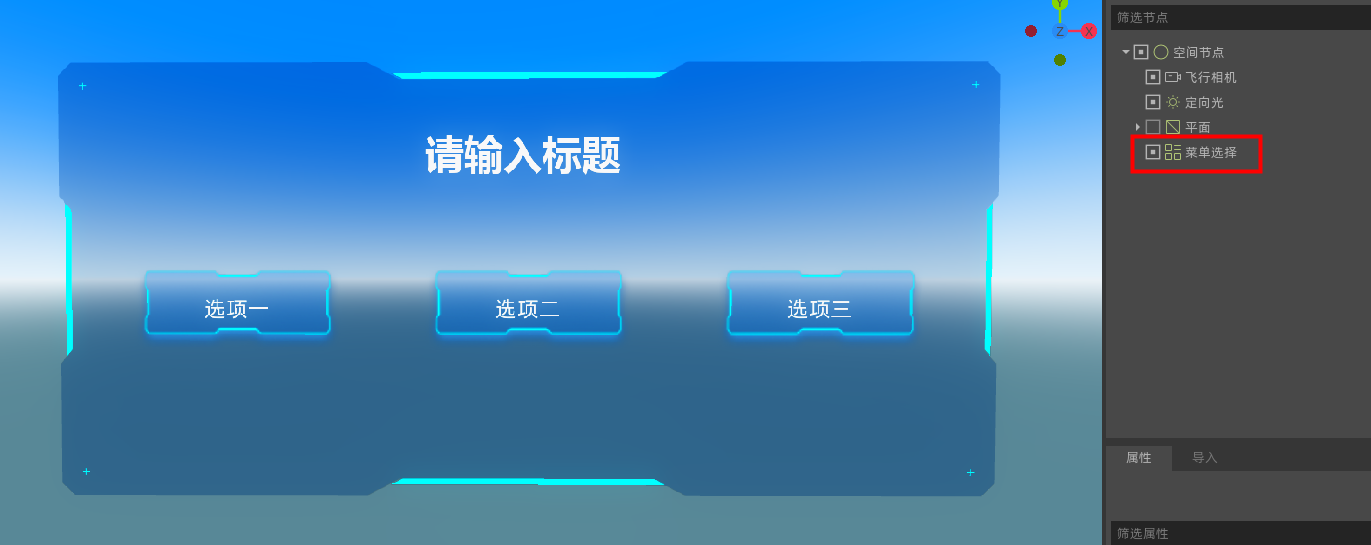
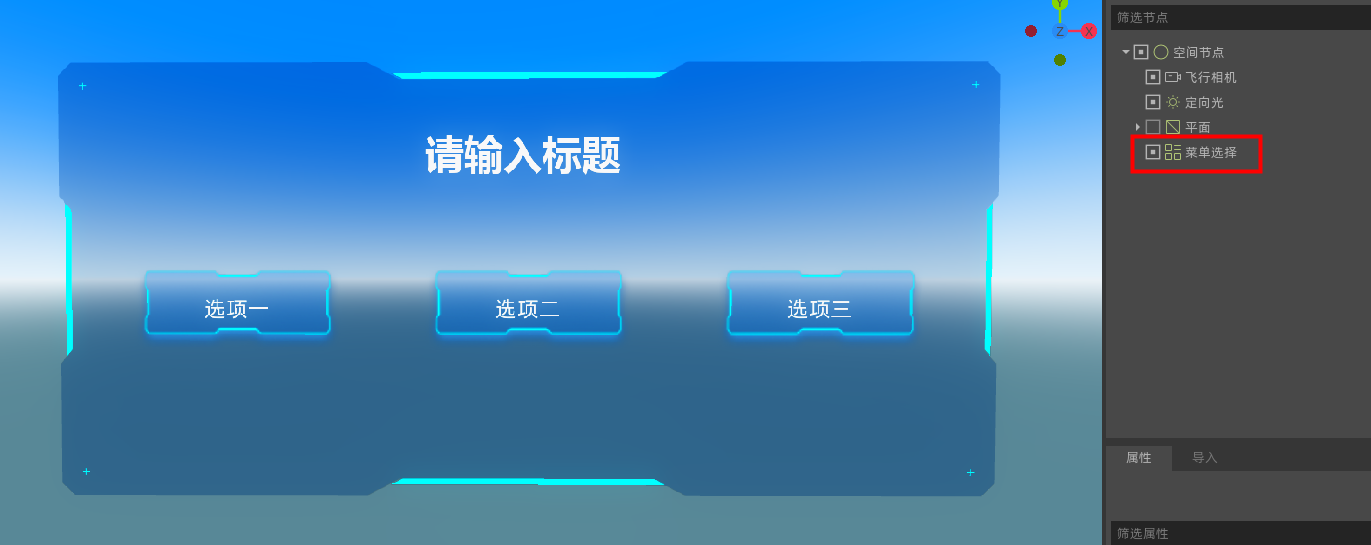
点击快速创建→平面控件→菜单选择进行创建;

创建完成后节点会在右侧场景树中显示。

属性设置
面板编辑
标题:输入菜单标题文字, 默认:请输入标题。
标题字体大小:更改标题文字大小
标题文本颜色:设置标题文本颜色
选项数量:默认为3,用户可自行调整数量
选项文本:输入选项文字
选项字体大小:更改选项字体大小
选项文本颜色:设置选项字体文本颜色
自定义样式
启用公告牌:开启后,会一直朝向主相机
菜单样式:默认蓝色科技。用户可选其他风格的UI界面,例如:蓝色科技、红色应急、绿色活力
面板布局:默认横向布局。横向布局和纵向布局均默认显示3个选项
面板不透明度:
面板缩放比:控件大小
宽度:面板宽度
高度:面版高度
渲染优先级:渲染优先级,数字越大优先级越高
交互制作
插件信号
button_pressed(index:var):
当被点击时触发,用于定义每个按钮的独立事件,括号中的index(int类型)代表按钮序号;
操作演示
1.点击快速创建→平面控件→菜单选择 进行创建,创建完成后节点会在右侧场景树中显示;


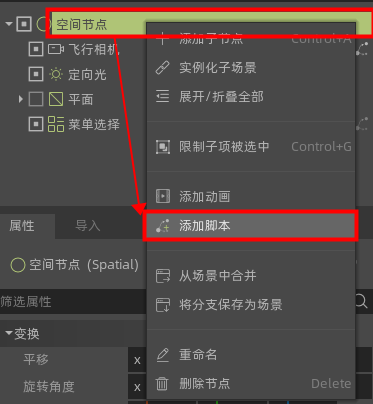
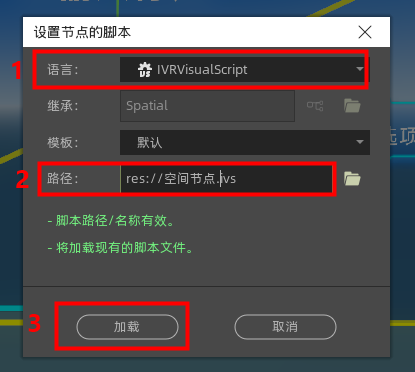
2.选择空间节点,并添加可视化脚本;


3.选择场景树中的菜单选择节点,单击场景选项卡右侧的节点选项卡,选择info_3d_menu.is下面的button_pressed(index:var)信号;
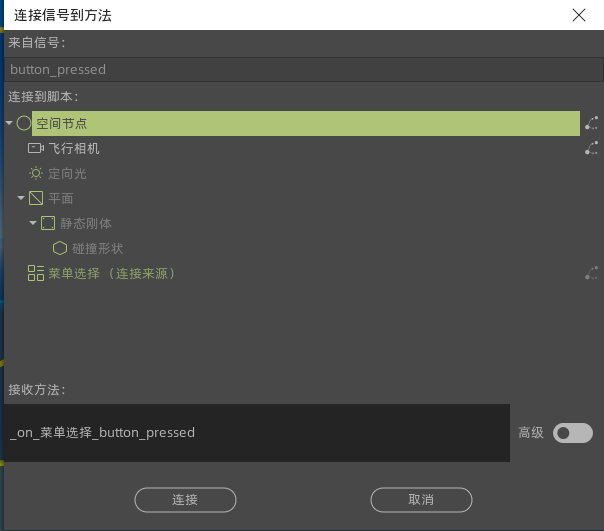
4.双击button_pressed(index:var)信号,在弹出的对话框中选择刚才新建可视化脚本的节点即空间节点;

5.可视化脚本中自动显示on菜单选择_button_pressed信号;
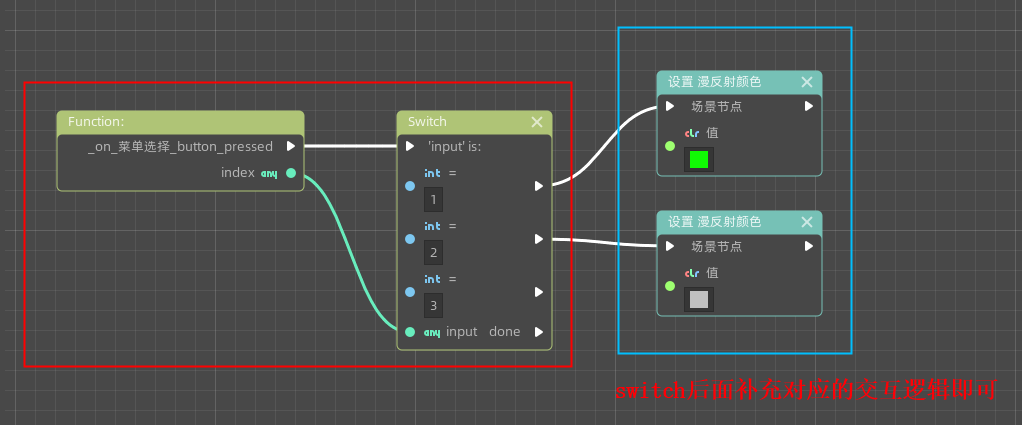
6.on菜单选择_button_pressed信号常与switch连用;

问题解答与注意事项
注意事项
Switch的使用方法
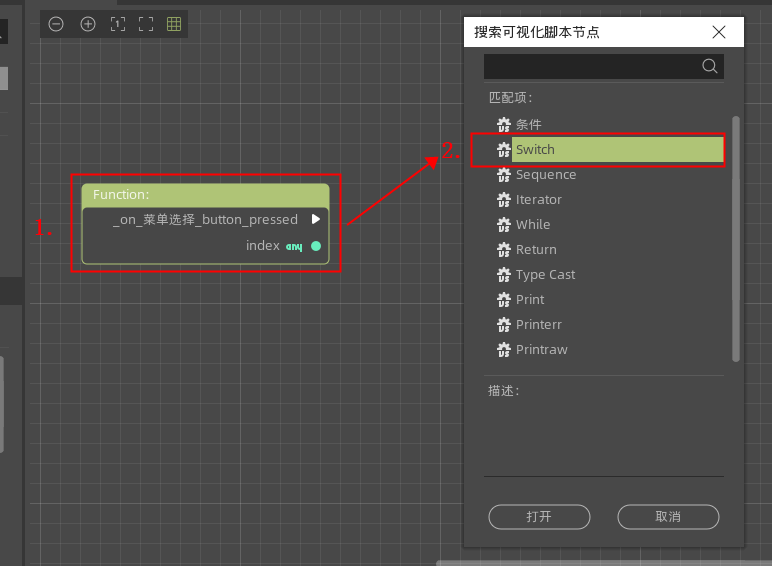
1.选择交互编辑器中的on菜单选择_button_pressed信号右侧的白色三角,将按住ctrl键拖动鼠标,在弹出来的搜索可视化脚本节点中选择Switch函数;

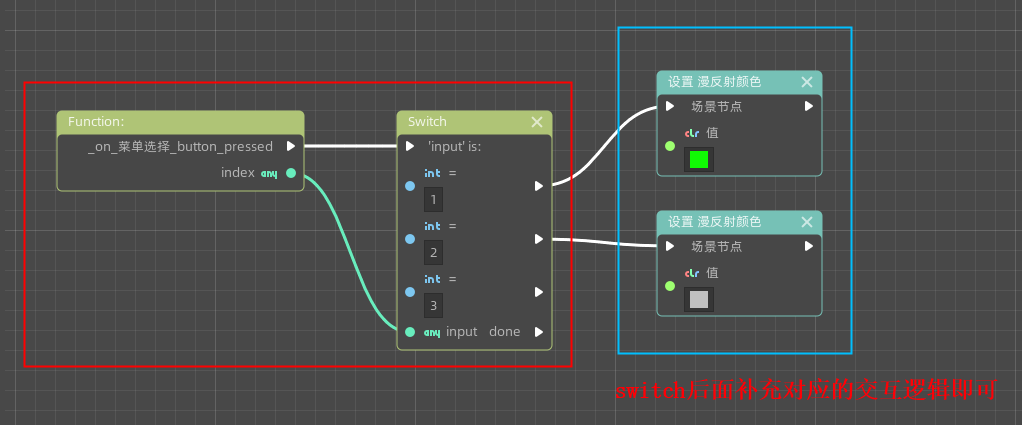
2.on菜单选择_button_pressed信号与switch连用默认效果;
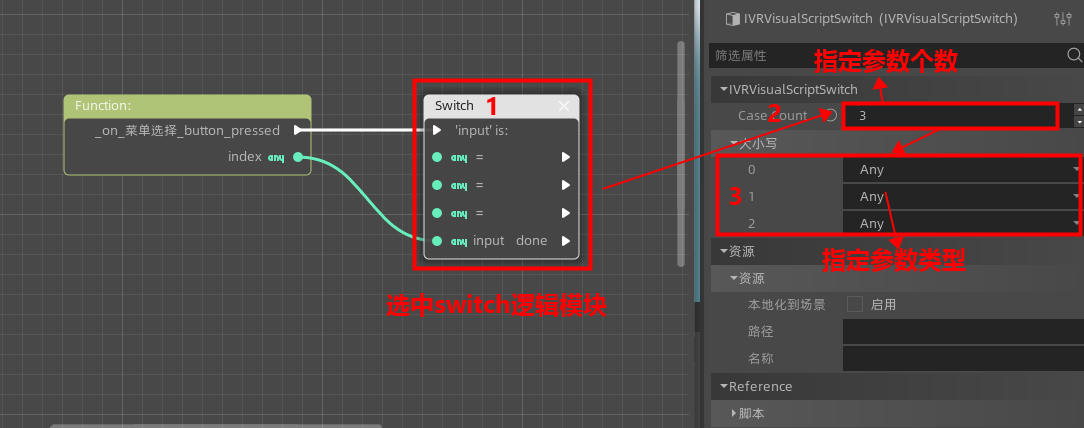
3.switch参数调整;

4.调整switch参数后的效果;